「UE4でUIを作るために覚えておきたいこと 超入門編」
こんにちわ、take です。
この記事はUnrealEngine 4(UE4)AdventCalender 2019の23日目の投稿記事です。
Unreal Engine 4 (UE4) Advent Calendar 2019 - Qiita
UI機能を覚えるののとっかかりになれば幸いです。
https://docs.unrealengine.com/ja/GettingStarted/Installation/index.html
https://docs.unrealengine.com/ja/Engine/Basics/Projects/Browser/index.html
https://docs.unrealengine.com/ja/Engine/UMG/UserGuide/index.html
★UI超おススメサイト
・みつまめ杏仁さん http://limesode.hatenablog.com/
-----------------------------------------------------------------------
②タイトル画面UIを作ってみよう。
③文字の色をアニメーションさせてみよう。
⑥おまけ
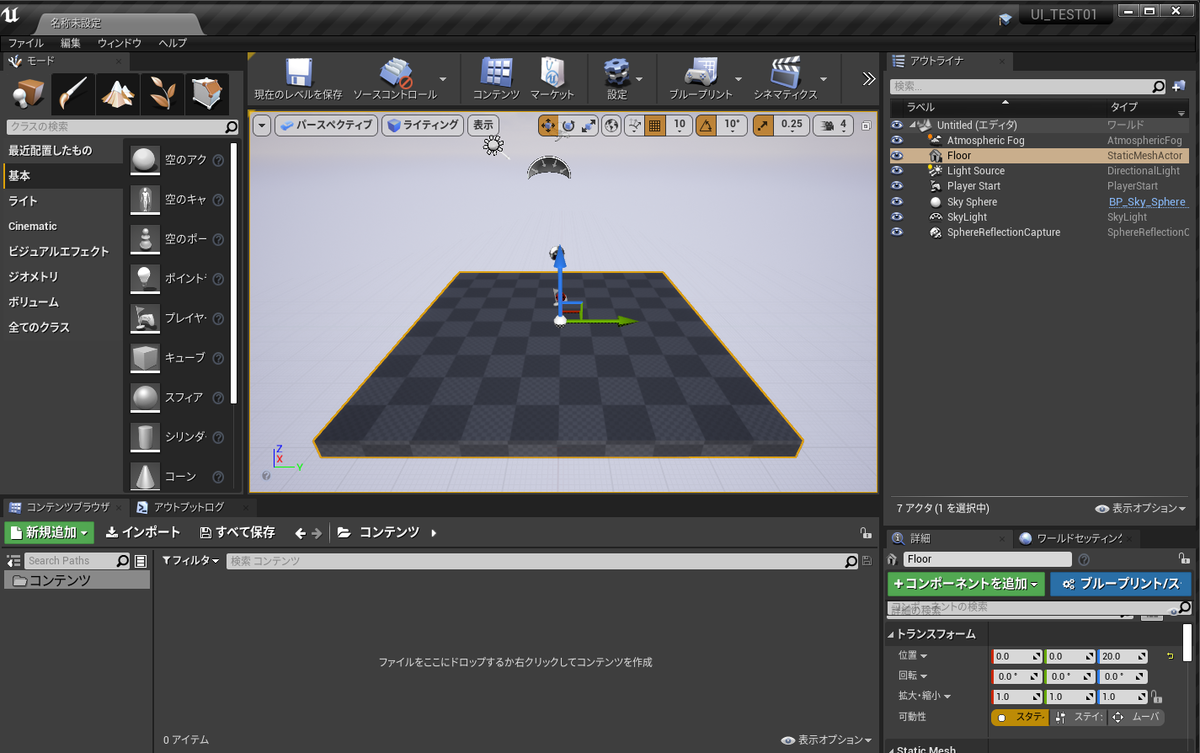
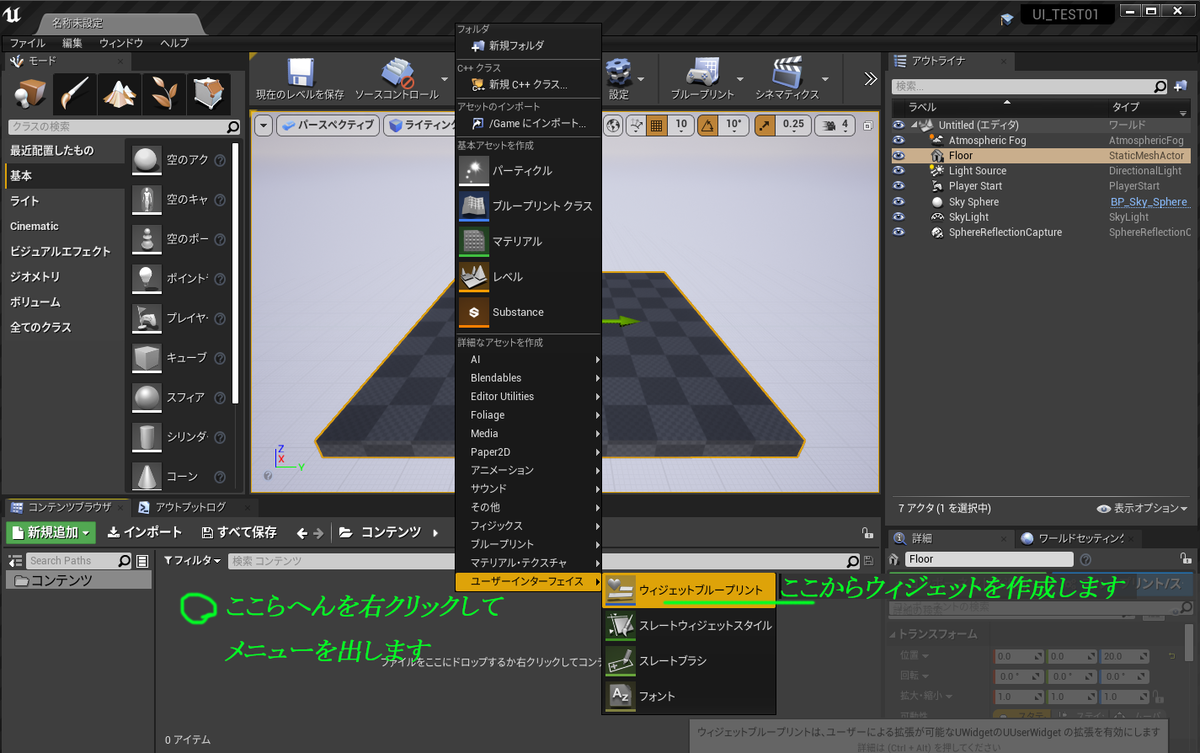
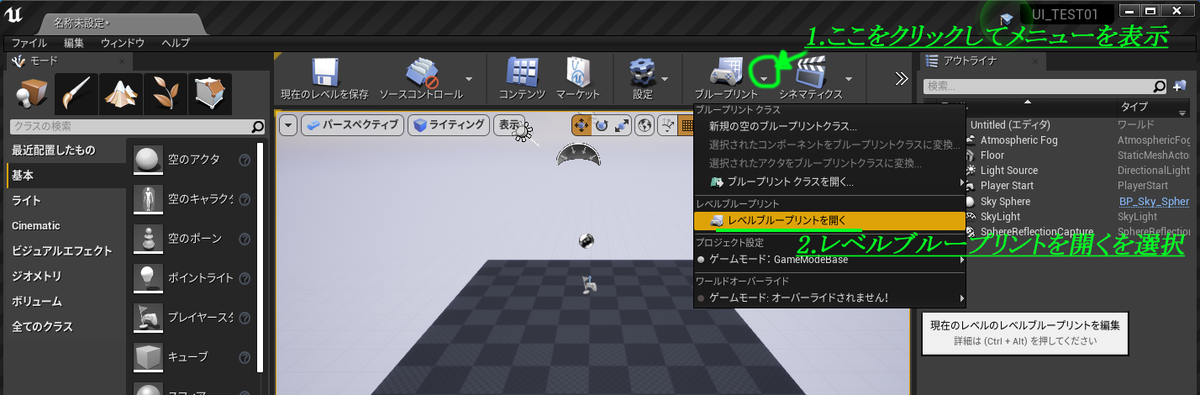
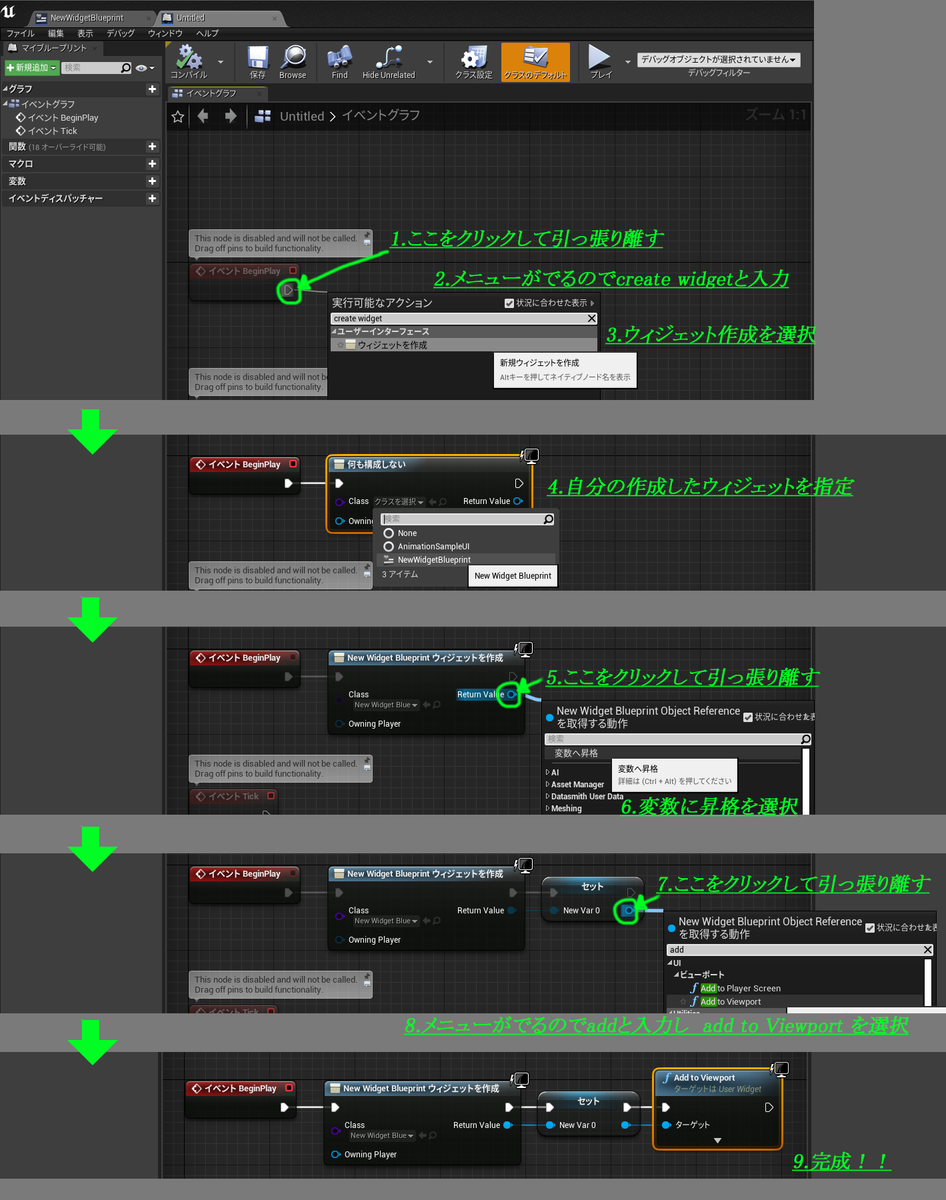
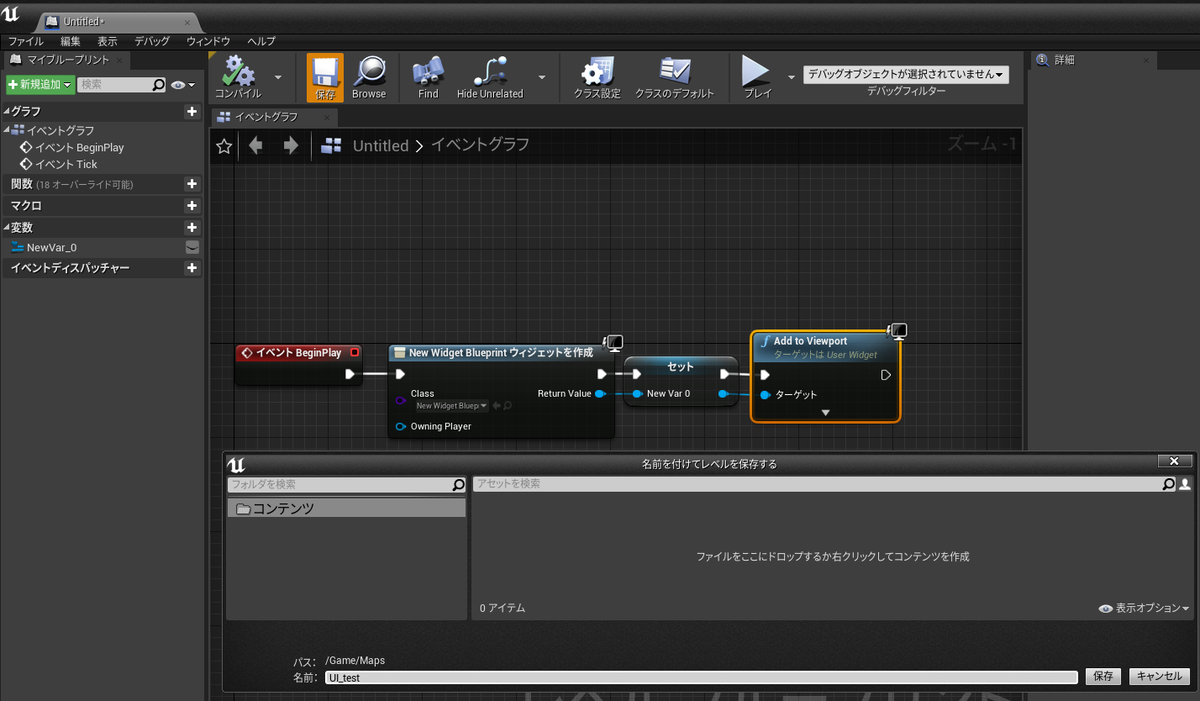
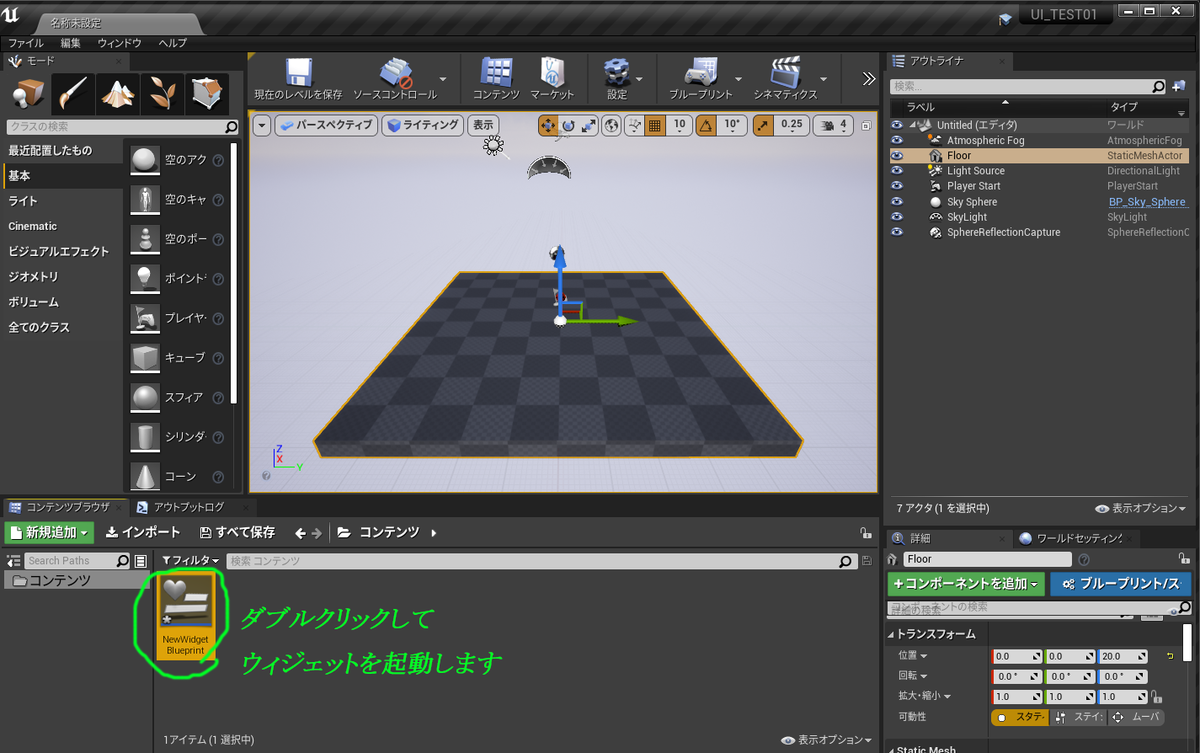
①作業の下準備

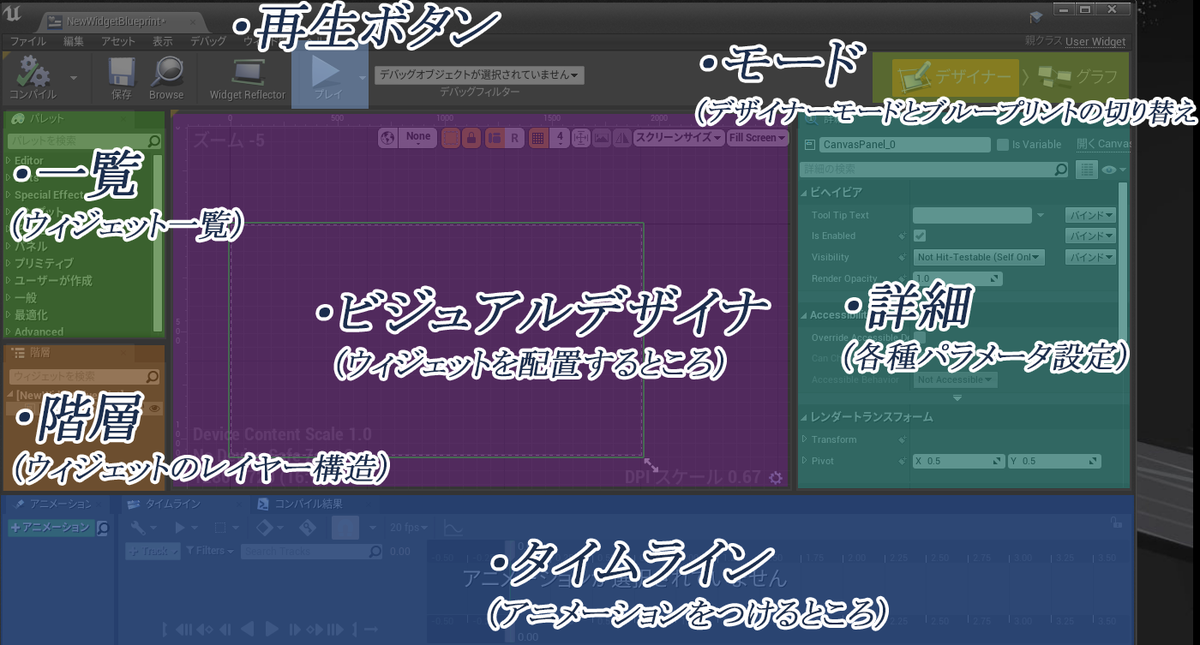
・ウィジェットツールの詳細は画像と、公式ドキュメントを参照してください。https://docs.unrealengine.com/ja/Engine/UMG/UserGuide/WidgetBlueprints/index.html

■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■
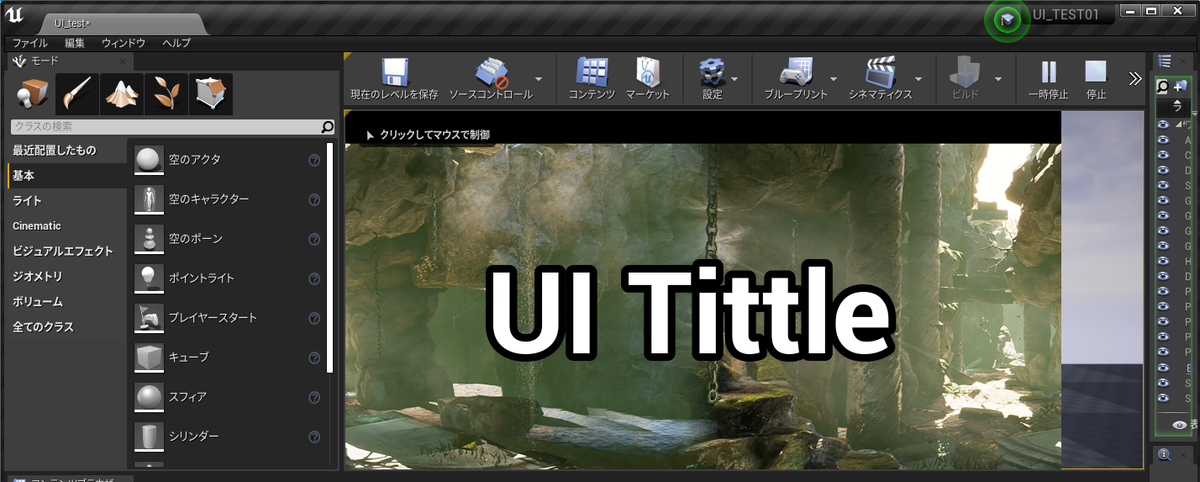
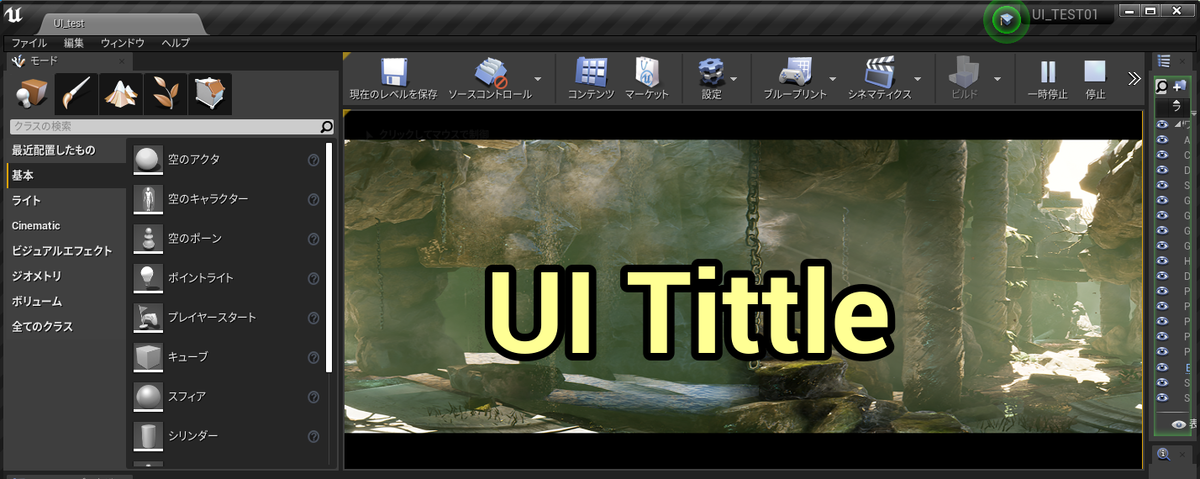
②タイトル画面を作ってみよう

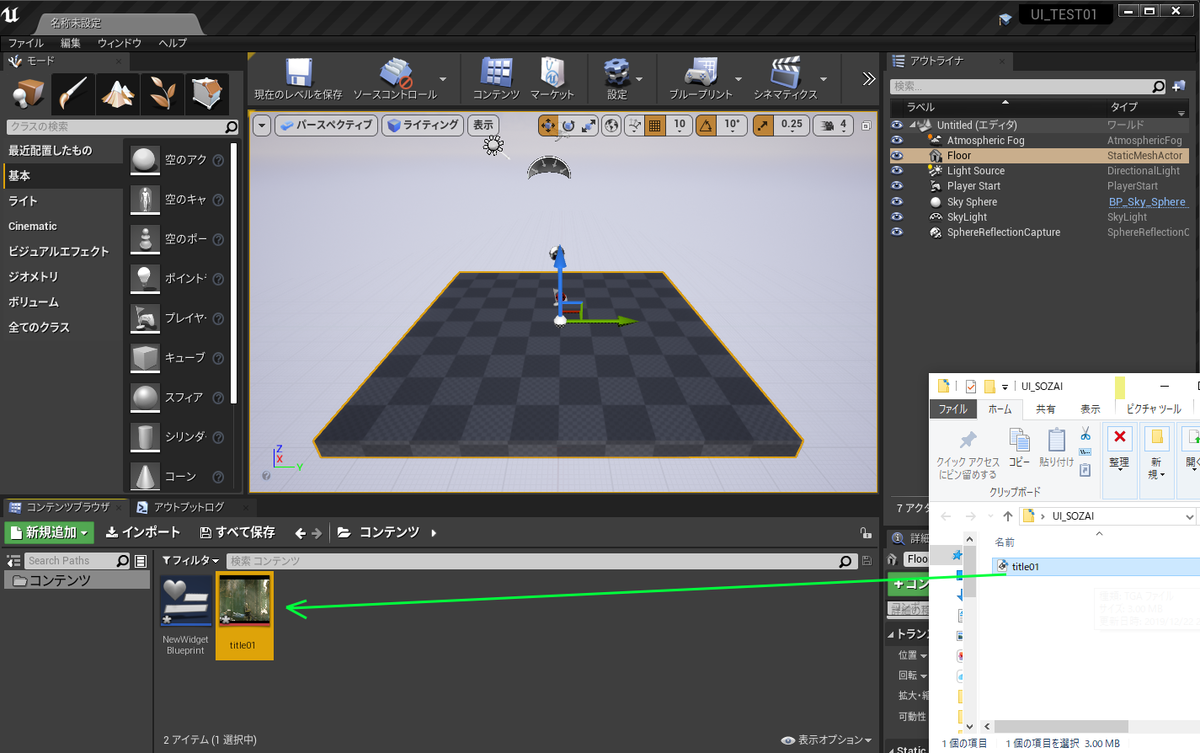
・インポートした画像をダブルクリックするとテクスチャの詳細設定ができます。
※最後のおまけの項目で、よく使う項目の説明します。まずはUIに設定します。

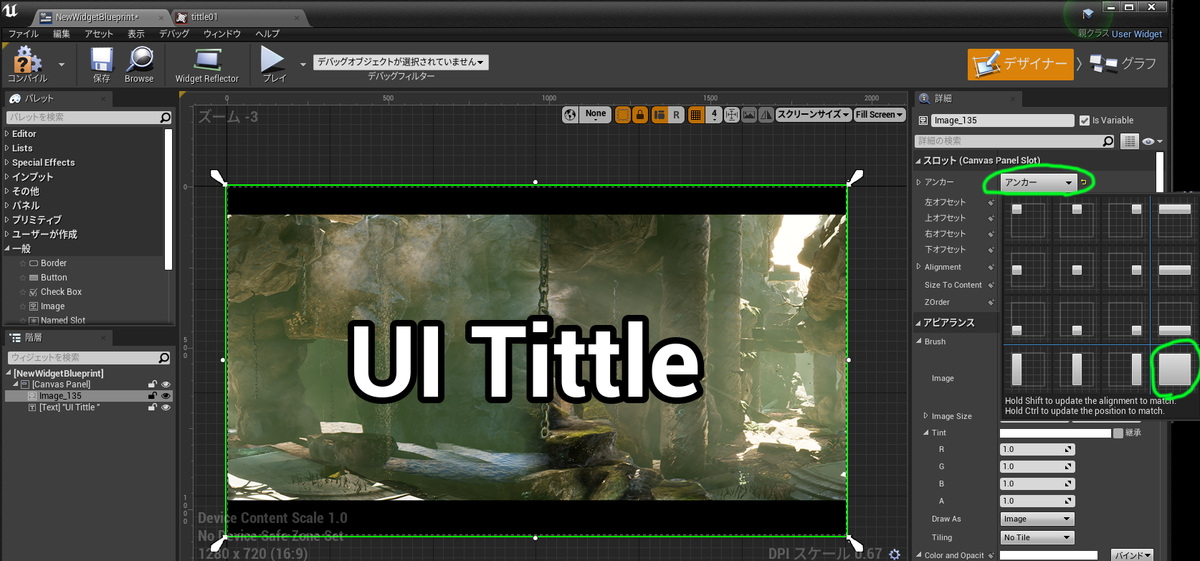
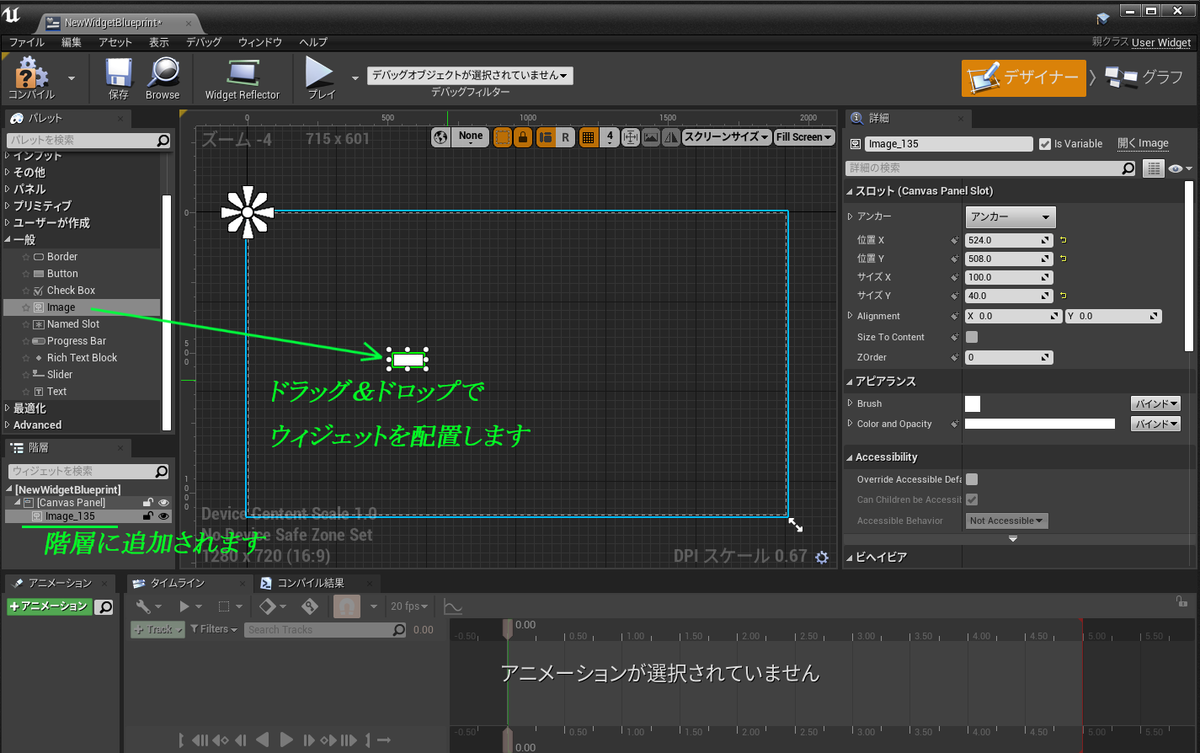
・パレットの一般タブからimageを画面中央にドラッグ&ドロップし配置します。

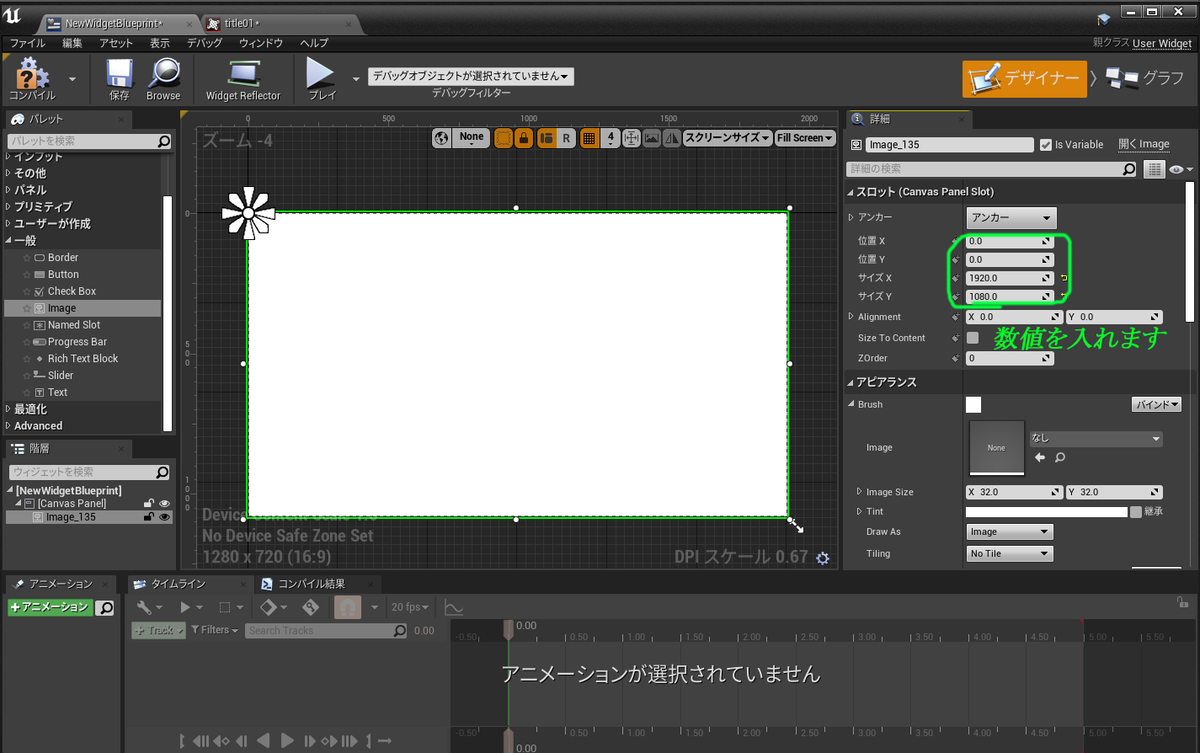
・詳細に画像サイズとポジションの座標を入力し、画面全体を覆うようにします。

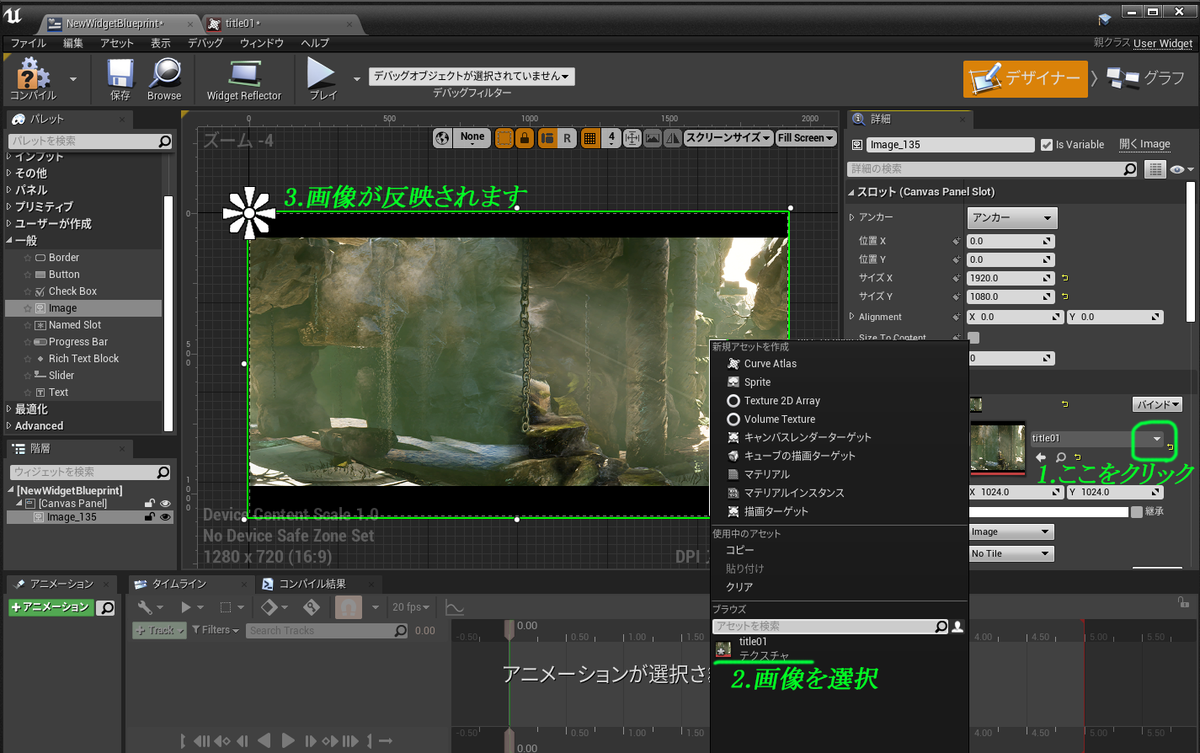
・詳細のBrushタブの Imageから画像を指定します。

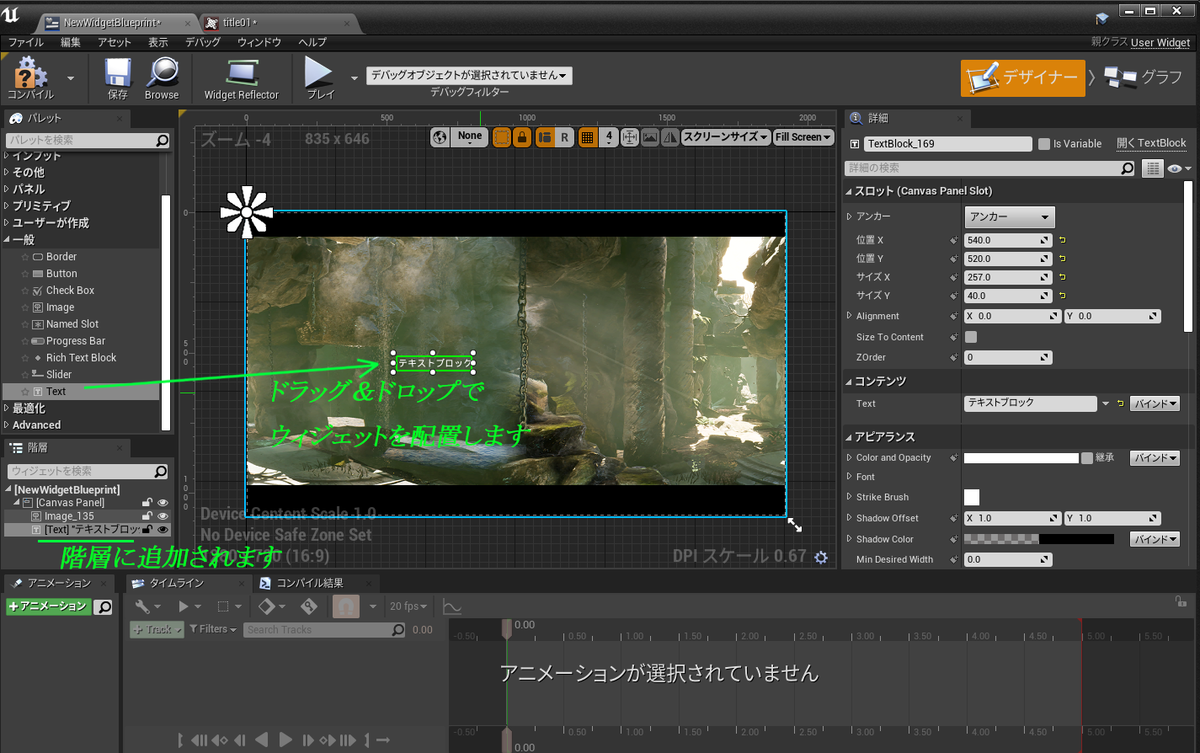
・パレットの一般タブからTextを画面中央にドラッグ&ドロップし配置します。

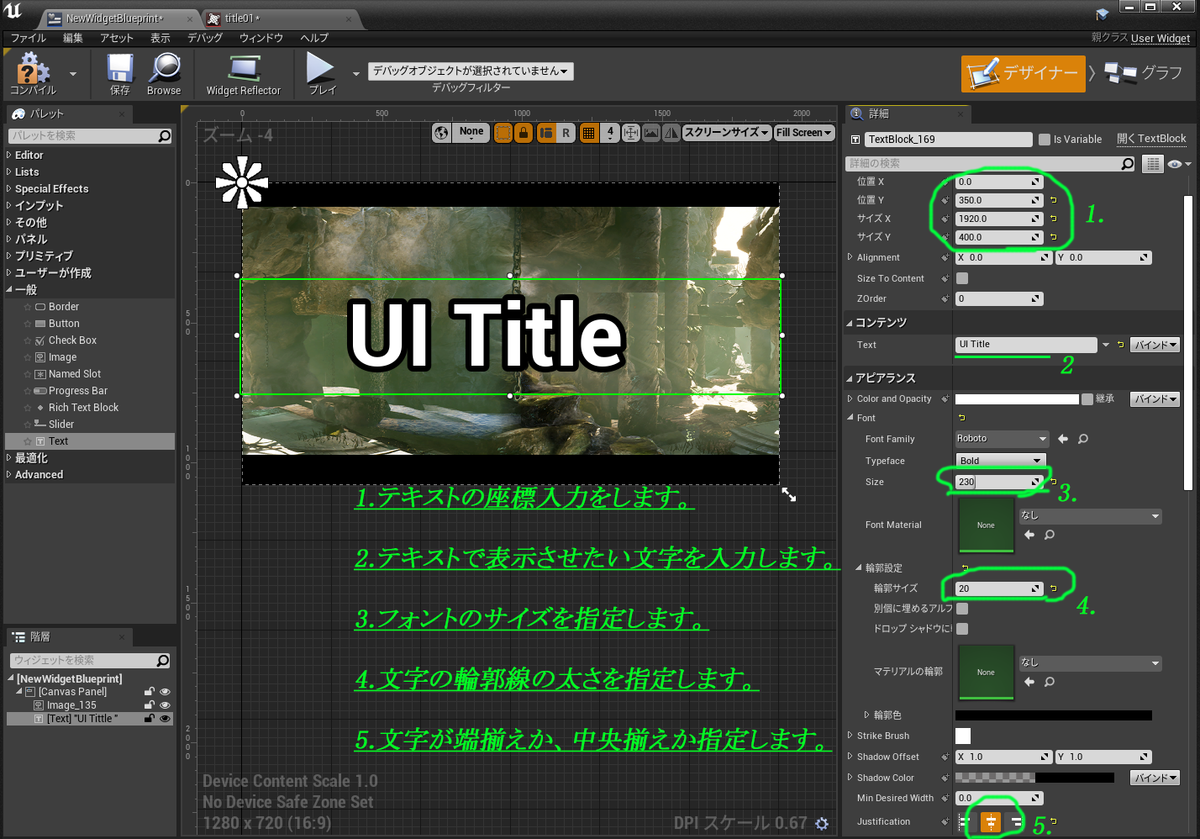
・詳細タブで文字の座標、サイズ、輪郭などを設定します。ひとまずこれで完成ですw

■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■
③文字の色をアニメーションさせてみよう。
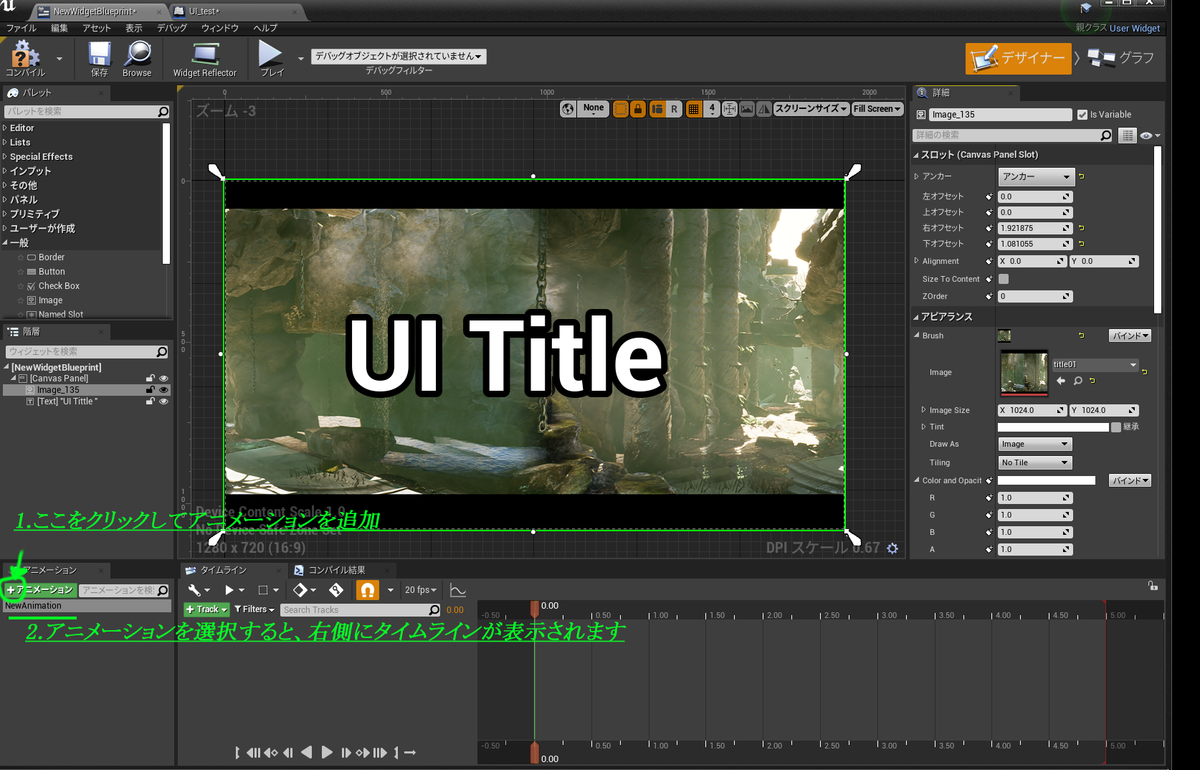
・まずアニメーションレイヤーを追加します。

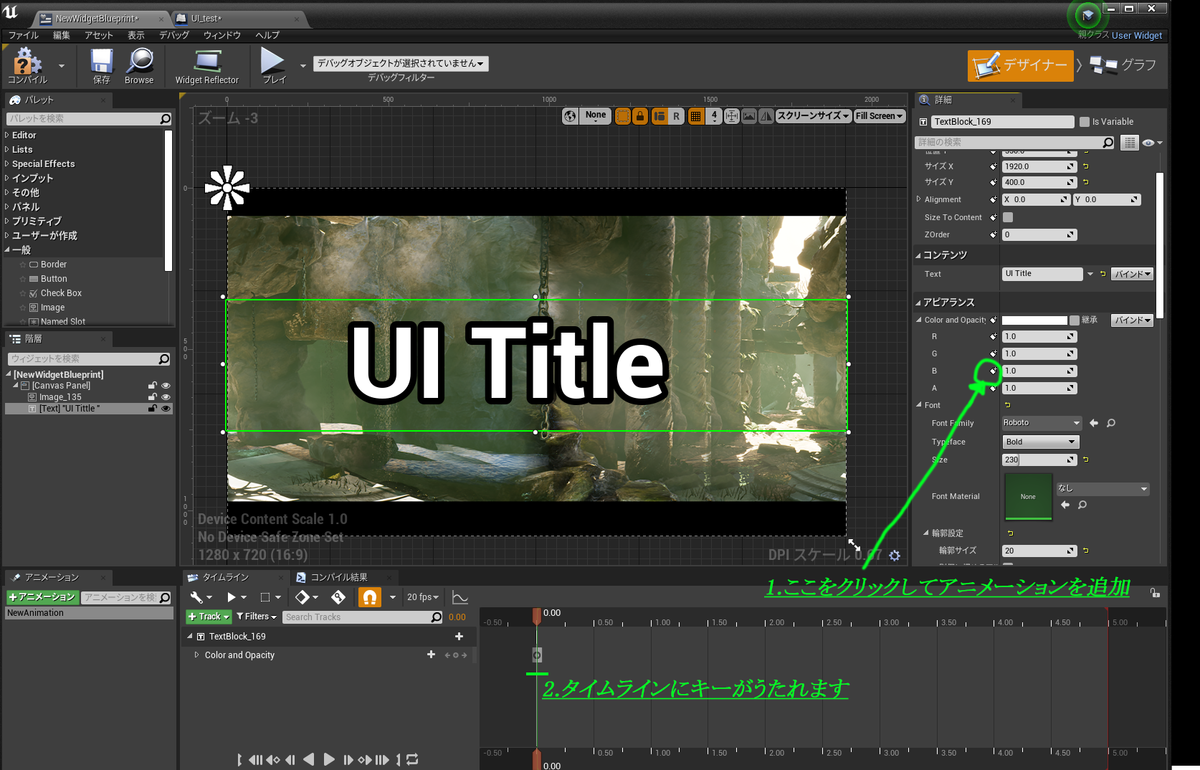
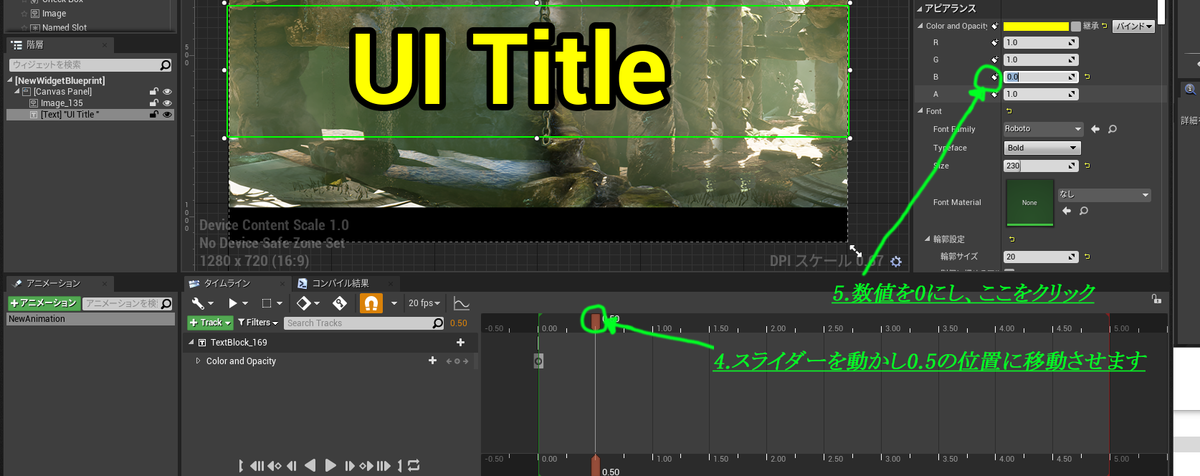
・アニメーションキーをうちます。



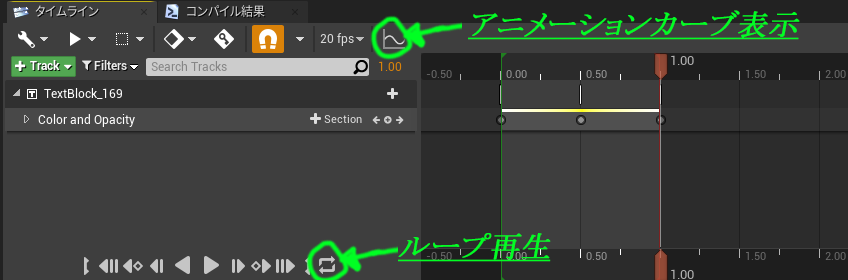
・再生をすると、文字の色が変化しているが確認できると思います。
(位置のアニメーションなども基本的にやり方は同じですので挑戦してみてください)
(AftterEffectなどの動画作成ツール経験者であれば、すぐに使いこなせると思います)
※おまけ

■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■
ちょっと休憩・・・・
■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■

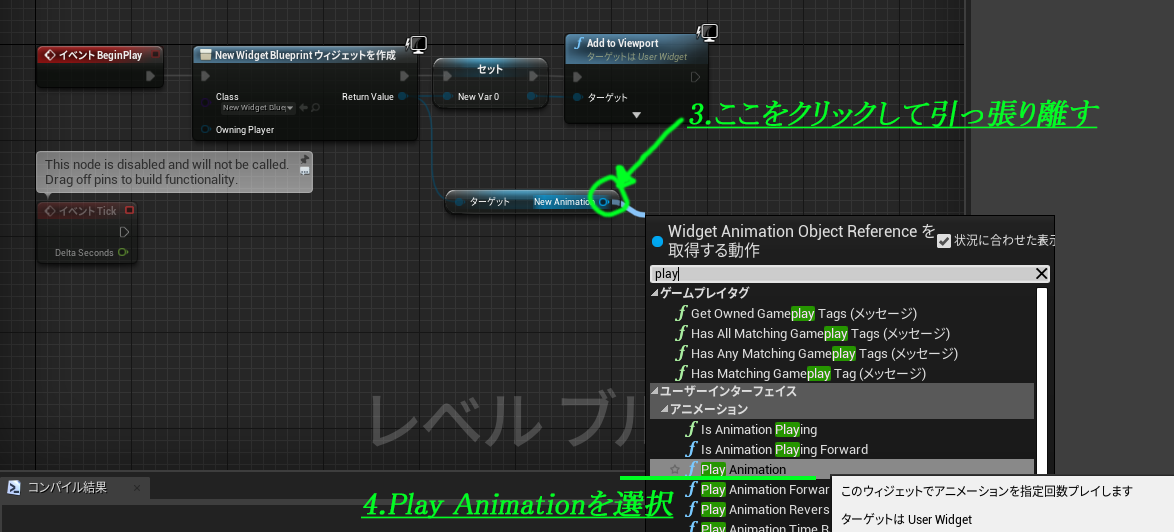
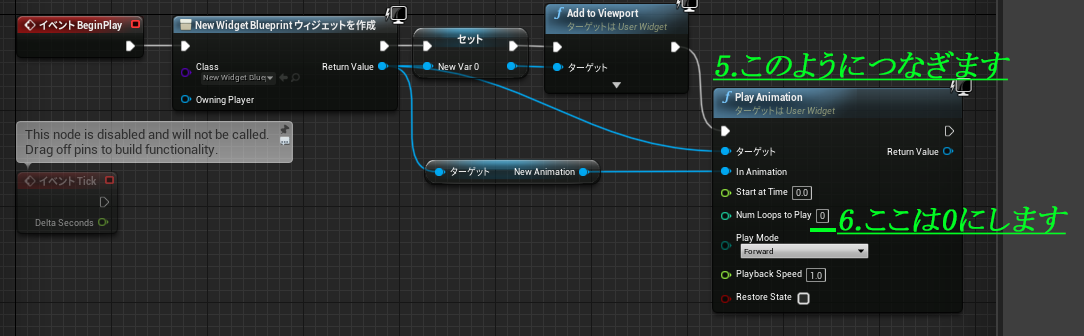
・アニメーションしていないので、その部分のブループリントを追加します。



・再生ボタンを押したら、文字がアニメーションしているのが確認できると思います。

⑤UI用のマテリアルを作ってみよう。
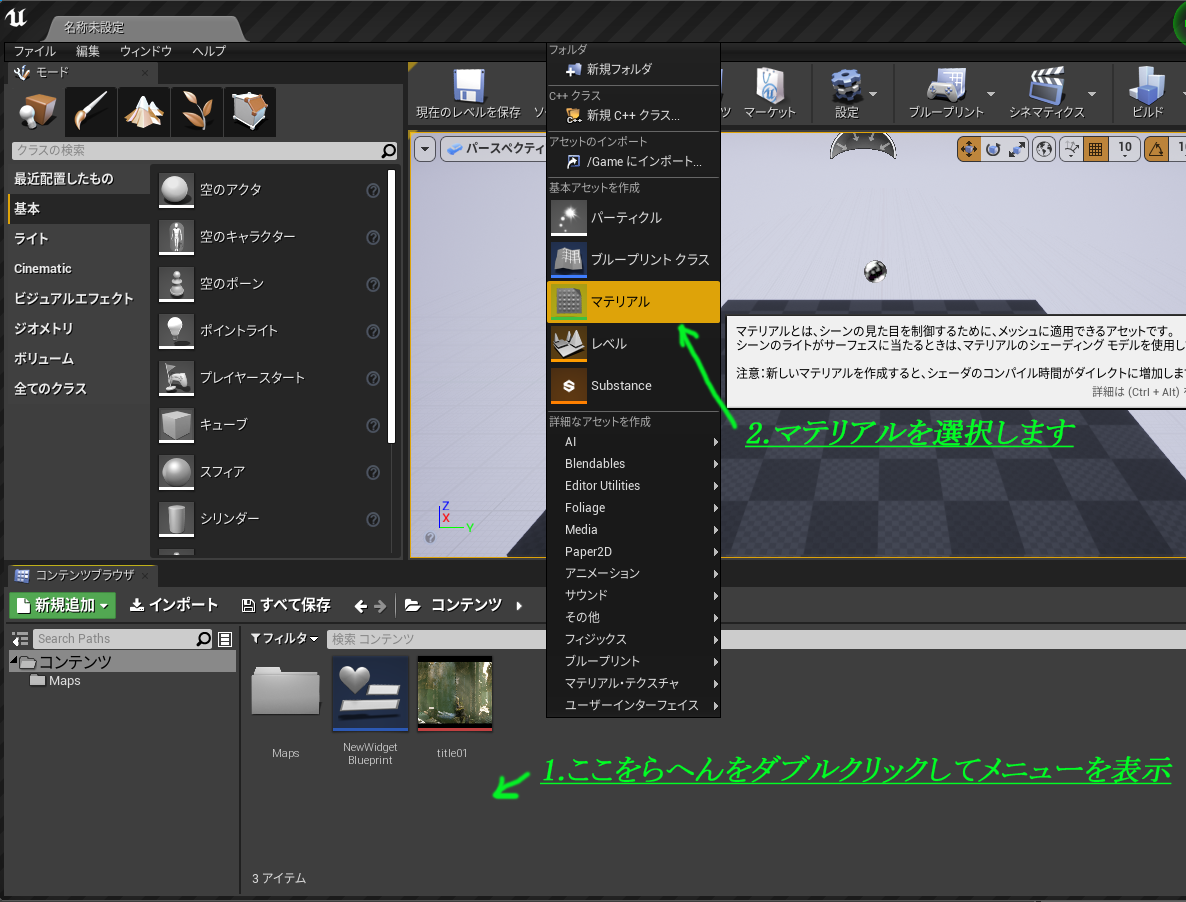
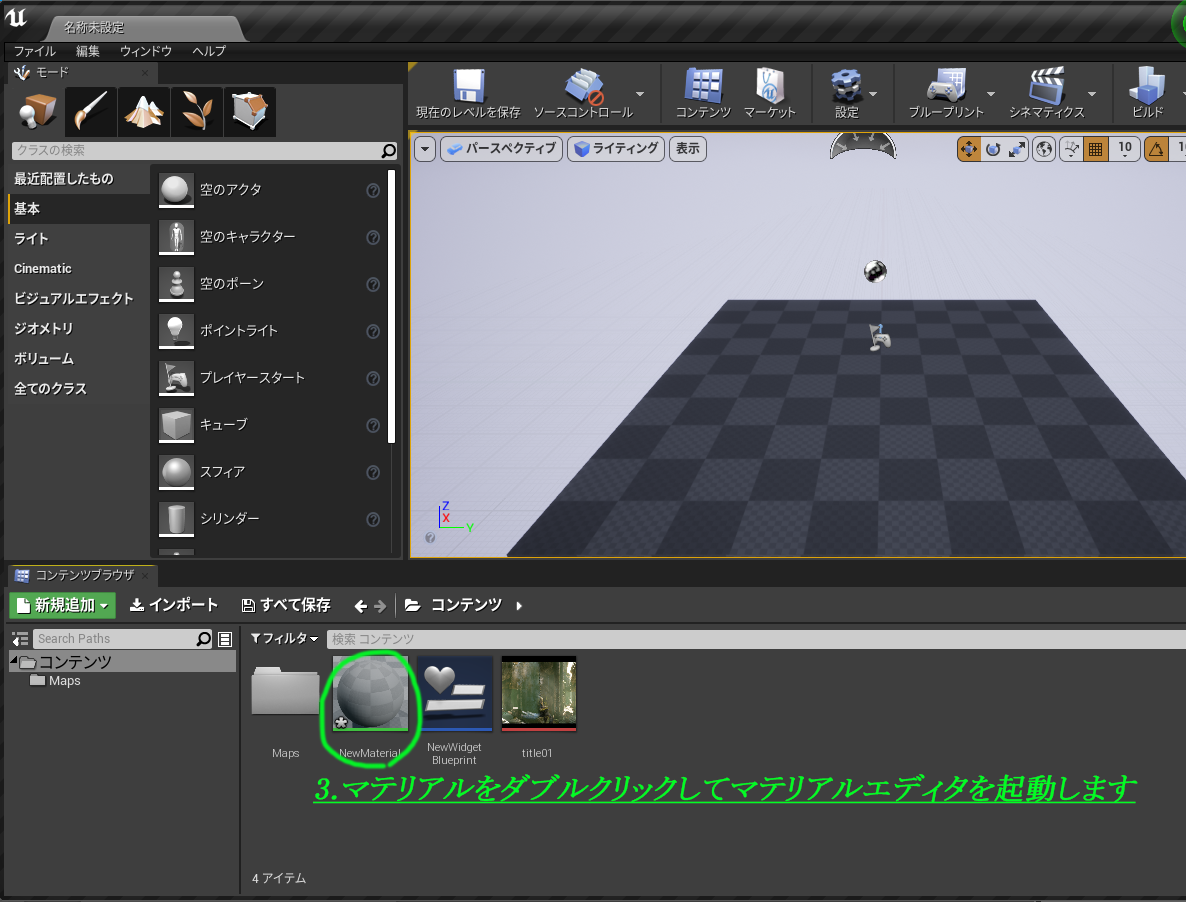
・まずマテリアルを作成します。

・マテリアルをダブルクリックしてマテリアルエディタを起動します。

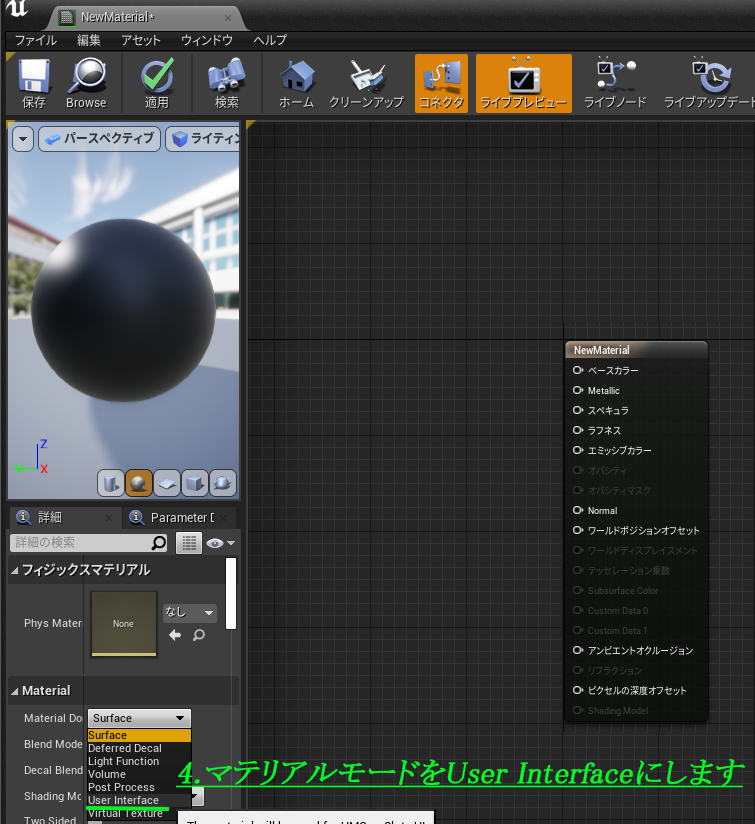
・マテリアルをUI専用のものに設定します。

・UVスクロールが可能なマテリアルを作成します(ちょっと難しいけど頑張って;)

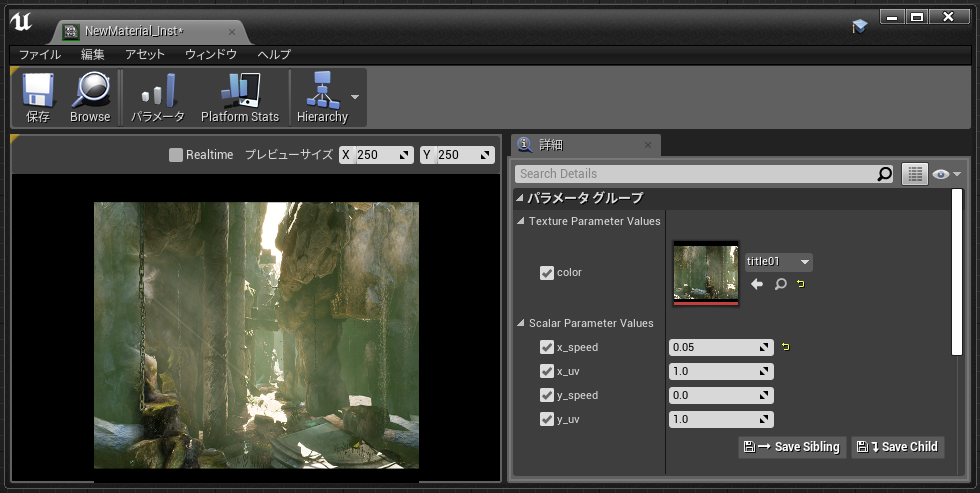
・作成したマテリアルからマテリアルインスタンスを作成し数値を入れます。

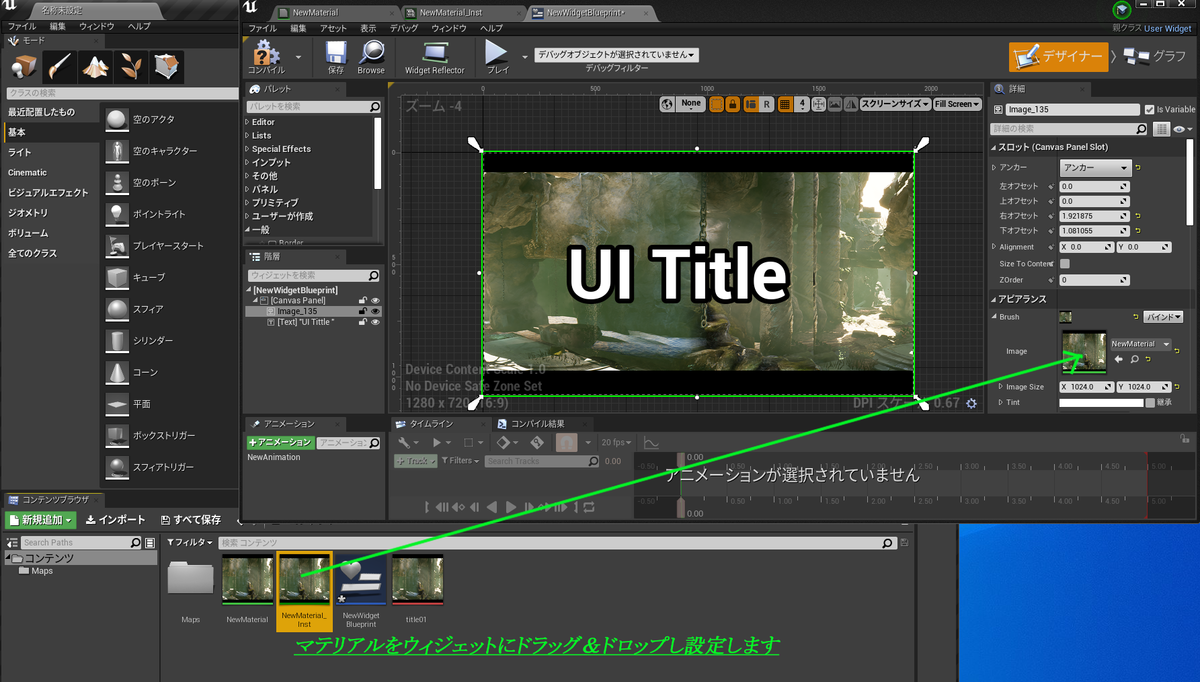
・ウィジェットにマテリアルインスタンスをセットします。

・再生すると、背景がスクロールするようになっていると思います。
マテリアルを理解できると複雑な表現が簡単にできるようになるので
是非覚えていきたいですね。
------------------------------------------------------------------------------------------
●次はUIで良く使用する、複数の素材を切り替えて使う用のマテリアルの紹介です。
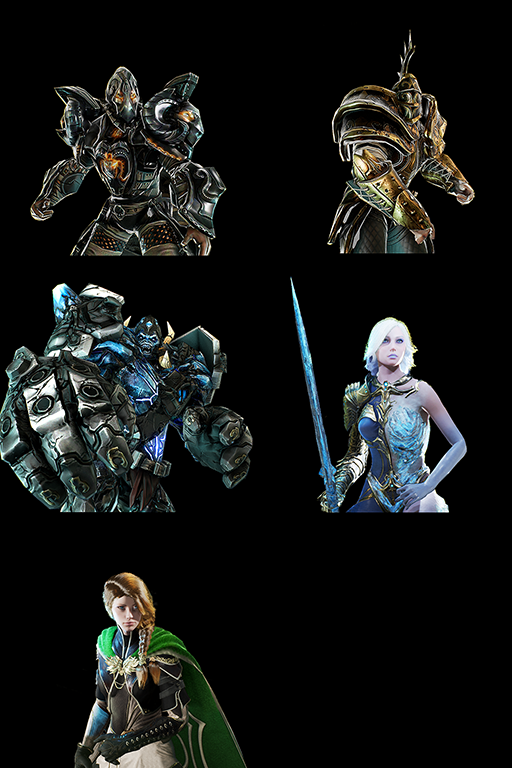
下の画像のような素材を

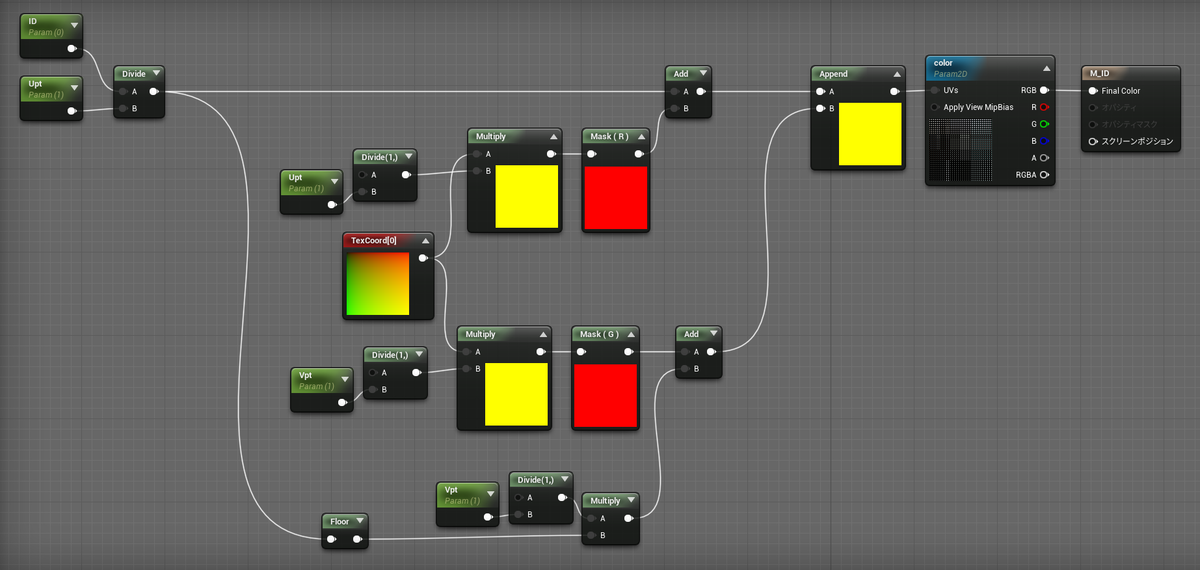
・こんな感じでマテリアルを組みます。

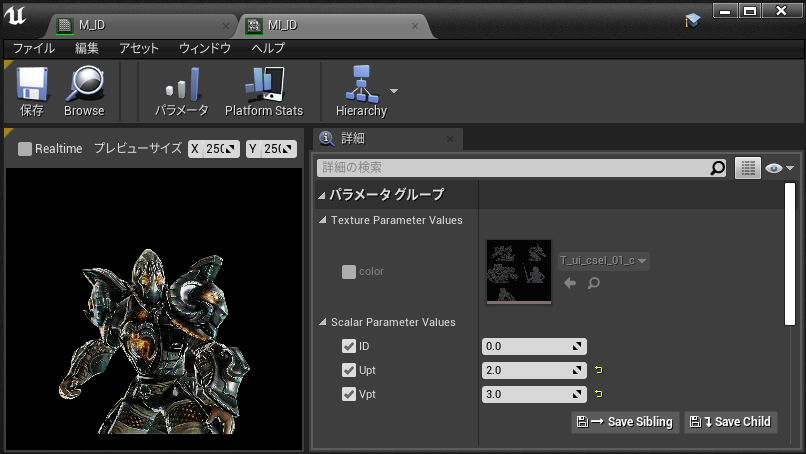
・インスタンス化して、マテリアルを開くと、
「Upt」(横の繰り返し数)「 Vpt」(縦の繰り返し数)があるので数値入力します。
「ID」のところに1、2、3と入れるたびにキャラクターの絵が切り替わります。

●HPバーなどを作成したいときなどにオススメなマテリアルの紹介
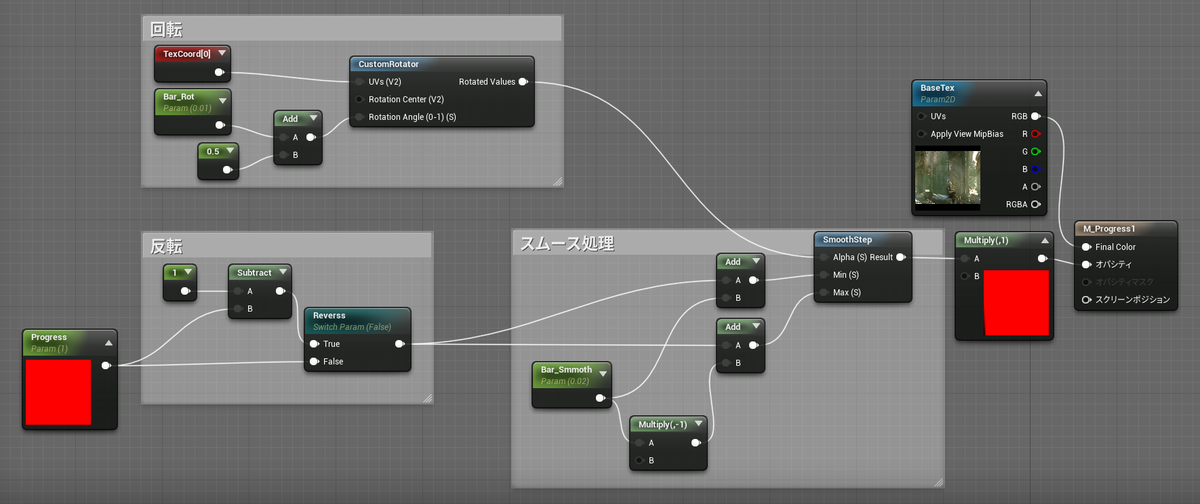
・下図のようにマテリアルを組みます

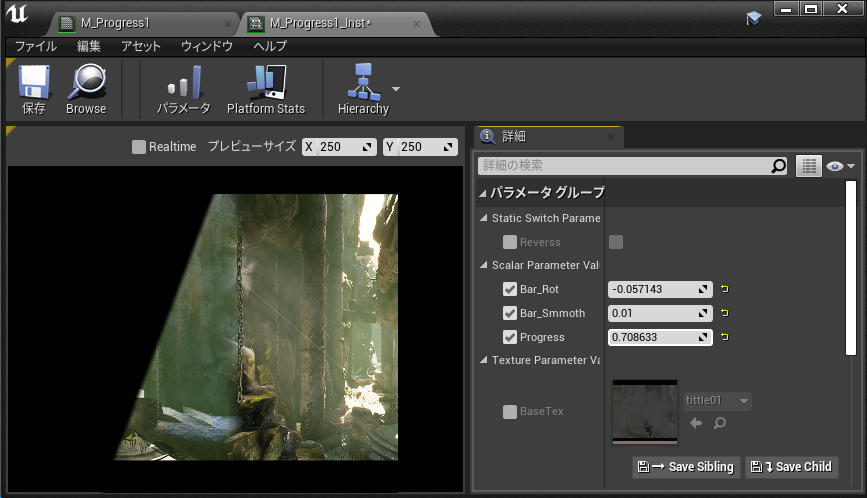
・インスタンス化して開くとこんな感じになります。
progressで画像の表示、非表示。
Bar_Rotで傾きを調整できます。
Bar_Smmothでぼかし具合の調整。
Reverssでゲージの増減を反転できます。

長文になりましたが、ここまで読んでくださった方には大変感謝です。
少しでもUE4ユーザーが増える手助けができたら嬉しいなと思っています。
■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■
⑥おまけ
・テクスチャは「4の倍数」の解像度で作成するように心がけましよう。
UE4では4の倍数でテクスチャを作成しないと、DXT1やBC7に
変換されないようです(設定しても変換されないので要注意)
・テクスチャフォーマットごとの違い
DXT1 :一番軽い。αチャンネル無し (RGBAの1/8の容量)
BC7 :DXT5よりグラデ綺麗。αチャンネルあり(RGBAの1/4の容量)
RGBA :無圧縮データ
※最近はBC7を使用するのが一般的でしょうか・・・。
DXT1やDXT5はグラデがちょっと壊れやすい気がします。
※今回のサンプルを作成するのに使用した画像

それではまたの機会に