UE5でリアルな水を作る方法
こんにちわ、take です。
投稿が遅くなりました;;
この記事はUnreal Engine (UE) Advent Calendar 2023の12日目の投稿記事です。
Unreal Engine (UE)のカレンダー | Advent Calendar 2023 - Qiita
今回は、「UE5でリアルな水を作る方法」 を調査していきたいと思います。
-----------------------------------------------------------------------------------------
①まず、自分の欲しい「リアルな水の表現」を一度整理してみました。
★欲しい水の表現、機能
・水面に波ができる
・水の透明感
・深さによって色味の変化が出る
・移動やジャンプしたら、その力で水面に波が出る
・移動やジャンプしたら、その力で水しぶきが出る
・浅瀬でコースティクスが出る
・陸との際の部分が綺麗に処理される(ポリゴンがパッキリでない)
・水面に物体が浮く
・水中にカメラが入ると水色の色味がつく
・波うち際に波ができる
全部再現できたら最高ですが、そこまで完璧なものをUE5で作るれるのか
調べていきます。
-----------------------------------------------------------------------------------------
②アセットや標準機能を調べてみる。
★水のアセットも無料~有料まで様々なアセットがありましたので
それぞれ どんな機能があるのか書き出してみました。
■Reactive Water(FleeDownload):ブループリント :オススメ度 ★★★
サンプル:https://drive.google.com/file/d/1VJzEmZOLoLiBFE93PTwPwXIY8HhKnIvh/view
※手軽に導入できる。水面用。水の波紋が綺麗、水の深さによる色変化システムあり
サンプルプロジェクトあり。
■UE5 公式の水機能(標準機能):プラグイン :オススメ度 ★★
公式記事 :https://docs.unrealengine.com/5.0/ja/water-system-in-unreal-engine/
ユーザー記事 :https://qiita.com/tukigaselio/items/cb5421e8b459bed17117
※プラグインをONにして使用する。
機能は充実しているが使いこなすのが難しい(要勉強)
水面、放水&プール、川、海などあらゆるタイプの水表現に対応できる。
■FluidNinja LIVE(¥21,911):ブループリント :オススメ度 ★★★★★
※お値段は高いが、完成度の高いサンプルが大量にあるのが最高。
設定方法も解りやすいので サンプルを改造して利用するのがオススメ。
海、川、滝、プール系の水表現に向いている。
水以外にも使える流体系素材が沢山入っている(砂、雪、泥、煙、など)
安い方の FluidNinja とは別ものなので注意
■Zibra Liquids(¥21,911):プラグイン :オススメ度 ★★★
※無料版あり。
未購入。水のシミュレーション的な表現をゲームで使いたい場合に良さそう。
■Fluid Flux 2(¥51,128):ブループリント :オススメ度 ★★★
サンプル:https://drive.google.com/file/d/1ixi2yReZOf7NsWGXj2dVKFGefVzyYwBx/view
※未購入。動画を見る限りだと最強の水アセット。
波打ち際の表現がここまでできているのはこのアセットだけ。
サンプルexeを実行すると処理負荷までちゃんと見れる。かなり処理が軽い。
とにかく値段がネックだけど、けっこうな頻度で半額セールやってるので
欲しい人は そこを狙うといいかも。
■UIWS(¥51,128):エンジンにインストール :オススメ度 ★★
※以前、EPICさんから無料配布されたので持ってる人も多いかも。
UE4の頃から販売されていて、クオリティがすごく高いです。
新規購入する場合は高い・・・デス。
-----------------------------------------------------------------------------------------
③結論
個人的には FluidNinja LIVE が 値段とクオリティのバランスが
一番良いかなと思ってます(現在、使用していてかなり満足してます)
買ってすぐ ハイクオリティな水をすぐ使えるのは本当にありがたかった。
UE5標準の水機能は 使いこなせたら最強なんですけどね~
解りやすいチュートリアル動画、記事が出てくれるとうれしいな。
(ご存知の方いましたら是非教えてください~)
-----------------------------------------------------------------------------------------
以上になります。
UE5では様々な方法で クオリティの高い 水表現ができますので
みなさんも色々試してみてくださいね。
それでは良い UE5ライフを~。
-----------------------------------------------------------------------------------------
④おまけ01
自分が FluidNinja LIVE を導入して最初にちょっとつまづいたところを共有。
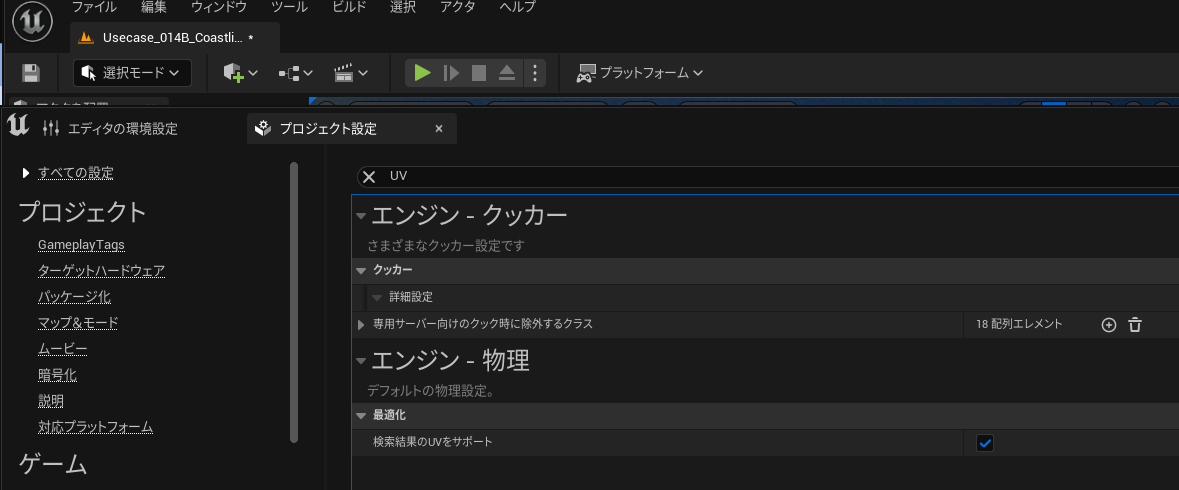
・プロジェクト設定の「検索結果のUVをサポート」に チェックを入れます。
・プロジェクト設定の コリジョンのトレースチャンネルに
FluidTraceという コリジョン判定を追加


-----------------------------------------------------------------------------------------
⑤おまけ02
個人的にこんな事やってます紹介
■個人で制作しているインディーゲーム
IndieLiveExpoで15秒PV初公開されました☆
— VARIAVLE ARMS FRONTIER -暁の皇女と忘れさられた惑星- (@VariavleF) 2021年11月6日
新しいメカゲーの可能性を目指します!!#INDIELiveExpo #VAF pic.twitter.com/NLerjSt5ri
■アンリアルエンジン初心者向けサイト
ゲームパビリオンjp さん出展レポート & 大阪京都観光
こんにちわ。takeです。
今回は週末に開催された
「ゲームパビリオンjp」さんへの参加レポート になります。
(大阪京都観光 のおまけ付き)
こちらには「ロボゲー祭」という枠で参加させて頂きました。
ロボゲー制作者が同時に集まるという まさに夢の競演の片隅に参加しました☆
実は自分が昔から憧れている制作者さんが沢山いてドキドキしてましたw
------------------------------------
■3/25 朝4時・・・
もともと家を出る予定の時間だったけど
最終テストプレイしてたら ロックオンができないバグが発生・・・TT
急遽修正対応に追われる;
朝6時にやっと修正が完了し 急いで家を出ることに。
そのあと色んな電車を乗り継ぎ 新幹線で品川から新大阪へ。
■10:45 なんとか開場15分前に 梅田スカイビルに到着・・・。 
■11:00 設営完了 ~ 開場。
駅から会場まで走ってきたので すでに体力の限界;
会場に入ると、ロボゲー祭出展のみなさんは完璧な設置でお出迎え状態w
うぅ・・・ちゃんと早く来てメカ開発の色んな話をしたかったなぁ。
■11:30~ 展示。 色んな方にプレイしてもらう☆
今回は、ツインスティックで遊べる版と、steamdeck版を持ち込み。
改めて写真を見るとやっぱり 試遊できますのPOPは置くべきだなぁと反省;;
あとは、机半分のときのレイアウトをちゃんと考えないとなぁ・・。
動画を流してるipadを無くして、タイトル画面でプレイ動画流す方が良さそう。
今回のバージョンでは、
・タイトル画面
・操作チュートリアル
・海に潜れないように対応
・飛行状態での上下リバース操作
・機体モーションの更新
・地面以外の障害物に当たったら自動で変形
を追加し、ユーザープレイでどういう反応をされるか見てみました。
前のバージョンよりも、カメラがぐちゃぐちゃになって困るとか、
海の中に入って出てこれないみたいな事は無くなって 安定したプレイを
されている方が多かった印象。(一定の効果はあったみたい)
逆にチュートリアルでは、目標を示す矢印とかミニMAPが無くて
困ってしまう状況が多発したので、次回はそこらへんの更新を進めたいです。

■17:00 展示終了 ~ ホテルチェックイン
ずっと立ちっぱなしだったので 足がじんじんする & 眠気MAXで体力の限界。
ささっと荷物を片付け、予約していたホテルにダッシュ。
ちなみにホテルは 東急INNさん で予約してみました。
お値段は、7000円だったけど 「日本中から大阪いらっしゃい」で1500円割引。
5500円で泊まれて中々良かったです。
【公式】東横イン梅田中津2 | 東横INN-大阪府大阪市北区のビジネスホテル予約 (toyoko-inn.com)
■19:00 懇親会
懇親会は再びイベント会場で。 席なしのフリースタイルな感じで行われました。
ちゃんとしたお店だと、席移動がしづらくて 喋る人が固定されちゃうけど
こういうフリースタイルも中々新鮮で面白かったです。
今後もイベントに顔出しして 開発者の知り合いが増えたらいいな~と思う所存。
■21:00 ホテルに戻る
ホテルに戻って風呂に入ってグッスリ・・・。
初の遠征出展で色々疲れが出たのかなぁ。次からはもう少し気楽に参加できそう。
■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■
■3/26 せっかく大阪まできたので、この日は大阪&京都観光してみました☆
大阪と京都が同時に紹介されてる本って意外と少なくて、こちらの本を購入。
まっぷる 京都・大阪・神戸 (マップルマガジン 関西) | 昭文社 旅行ガイドブック 編集部 |本 | 通販 | Amazon
■10:00 ホテルチェックアウト ~ 道頓堀
ザ大阪っぽい場所といえばやはり道頓堀なのかなぁw
たこ焼き屋はどこも大盛況で 行列が凄かったです;
けっこう気温が寒かったので 熱々のタコ焼きは最高でした☆

■12:00 伏見稲荷大社 ~ 祇園四条 ~ 清水寺
大阪から京都へ移動し、一旦荷物をコインロッカーへ。
ここからは京都のお寺と桜めぐり。和風の建物と桜の相性って抜群すぎるw
どこにいっても桜満開で 観光には最高のタイミングだった気がします。

■19:00~ 新幹線で東京へ
■22:30 帰宅
■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■
今年は色んなイベントに 積極的に参加していきたいなぁ。
それではまた~
東京ゲームダンジョン2出展レポート
こんにちはtakeです。
週末に開催された「東京ゲームダンジョン2」に
出展してきました☆
ゲームプレイができる形での出展は
初めてだったのでけっこう緊張しましたね;
イベントでの感想や反省点、準備したものなど
忘れないうちに書いておこうと思います。
■朝10時に会場へ。
めっちゃデカくて綺麗なビルでびっくりw

■ビル2階の会場へ

■受付をすませ会場入り。
この写真で会場の1/3くらいの広さでした。みなさん準備中~。

■12時からイベント開始!!
自分の席の 設営はこんな感じでした。
・ノートPC の試遊台(ツインスティック+フットペダルで操作)
・SteamDeck の試遊台
・ノートPC でPVを流す
お客さん目線で見返すと もうちょっと整理されててほしいかも;
「試遊できます」みたいな文字が大きく出ててほしい気もしますね。反省~。
※他イベントは机が半分くらいなので、その場合の設営シミュレーションしておきたい

PVを流していたPCは、自分の席側から お客さんのプレイを見る用だったんですが
PV流す方が通りすがりでもゲームに興味をもってくれると思い変更してみました。
(実際にPVで興味をもってくれた方が多かった印象です。)
■お客さんがどのくらい遊びに来てくれたか について
12:00 ~ 13:30 かなり少なめで たまーにプレイしてもらえてました。
13:30 ~ 15:00 片方だけプレイしてもらってるくらいの状態。
15:00 ~ 18:00 試遊台が2つともフル稼働状態でたまに並んでくれる人も。
予想よりかなり多くの方にプレイして頂けてとても楽しかったです☆感謝
今回はワンオペでお客さんの対応をしたんですが、想像以上に大変なので
試遊台を置くときは2人以上で対応した方が良さそうです;;
(他の出展者さんのブースを見に行けなかった・・・無念)
あと SteamDeck を設置した効果は非常に大きかったように思いました。
試遊台の数が簡単に増やせるのが最高(今までだとゲーミングPCがもう1台必要)
個人的にはもう1台買って試遊台3つにしたいw
■18:00 イベント終了~懇親会
さすがに18時の時点ではヘトヘトでした。
懇親会も凄腕の開発者さんと同席させて頂き、とても楽しかったです☆
他のインディーゲーム開発者さんと話せる機会は少ないので 貴重な体験でした。
今後の改善点としては、27型くらいのモニター設置ですかね。
今回は荷物多すぎて諦めましたが。配送サービスをうまく利用したいところ。
あとはオペレーターを2人以上に・・・
■イベントの次の日に届いたB1ポスター。超デカイw

1600円でB1出力は最高すぎる!! 主催者さんのオススメの印刷屋さん
大判ポスター出力/マット紙 - 大判出力 ポスター印刷の【ソクプリ】激安、即日発送で高品質プリント
■イベントに持っていった荷物一覧(参考用)
①ゲーミングPC ②低スペックノートPC ③SteamDeck
④小型スピ-カー(USB) ⑤ツインスティック ⑥フットペダル
⑦Xboxコントローラ ⑧延長コード ⑨マウス
⑩ウェットティッシュ ⑪釣銭+釣銭入れ ⑫POP台x2
⑬フィギュア ⑭操作説明などの印刷物 ⑮テーブルクロス
⑯セロテープ ⑰マジック ⑱HDMI入力機材
※ポスター台、ポスター、チラシ は今後のイベントでは持っていく予定
あとイベント会場はとても暑いことが多いので 扇子とか持ってくと重宝します。

次は 3/25開催の ゲームパビリオンjp に参加予定です。
お近くにお住いの方は是非遊びに来てください~☆
初の遠方イベントになるので 宿泊の手配とか色々やる事多そうな予感。
それではまた~
SteamDeckでUnrealEngineで作成したゲームをPLAYしてみる。
こんにちわ、take です。
この記事はUnrealEngine 4(UE4)AdventCalender 2022の22日目の投稿記事です。
Unreal Engine (UE)のカレンダー | Advent Calendar 2022 - Qiita
今回は、最近発売されたSteamDeckで
UnrealEngineで作成したゲームをPLAYしてみようと思います。
■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■
■公式ページ
Steam Deckにゲームをロードして実行する方法 (Steamworks ドキュメント) (steamgames.com)
■SteamDeck オススメ記事
【UE4・UE5】SteamDeck上でUnrealEngineで作ったパッケージ(実行ファイル)を動かしてみた! - ぼっちプログラマのメモ (hatenablog.com)
インディーゲーム開発者から見たSteam Deckレビュー|離水ひつじ|note
-----------------------------------------------------------------------------------------
■目次
①「SteamDeck」 に「SteamOS Devkit Client」をインストールする。
②「SteamDeck」 を開発者モードにする。
③「開発用PC」 に「SteamOS Devkit Client」をインストールする。
④「SteamDeck」 で開発ポストペアリングをする。
⑤「UnrealEngine」 でパッケージを作成する。
⑥「SteamDeck」 にパッケージを送信する。
⑦「SteamDeck」 でゲームを起動する。
■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■
それでは、手順を解説していこうと思います。
----------------------------------------------------------------------------------------
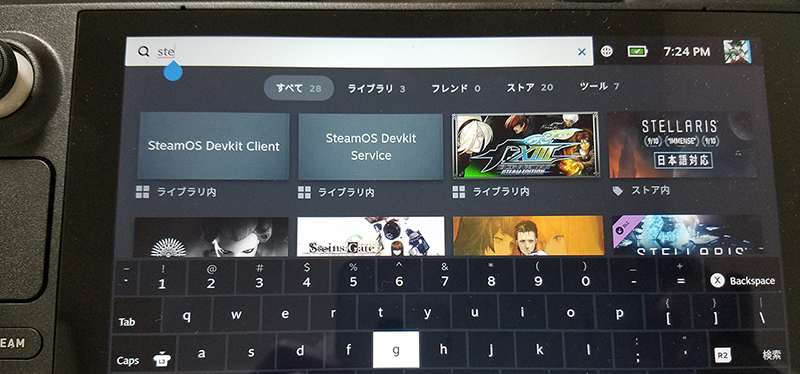
①「SteamDeck」に「SteamOS Devkit Client」をインストールする。
まず、検索から「SteamOS Devkit Client」を探し、インストールします。 
-----------------------------------------------------------------------------------------
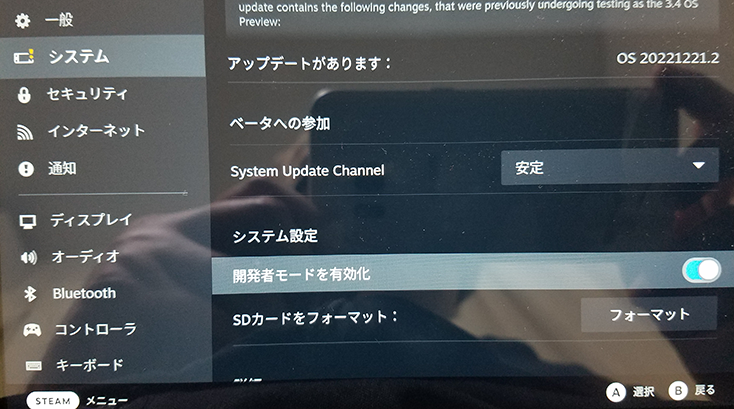
②「SteamDeck」を開発者モードにする。
「Steamメニュー」の「システム」内にある
開発者モードを有効化 をONにします。

-----------------------------------------------------------------------------------------
③「開発用PC」 に「SteamOS Devkit Client」をインストールする。
直接インストール用リンク からソフトをダウンロードしインストールします。
-----------------------------------------------------------------------------------------
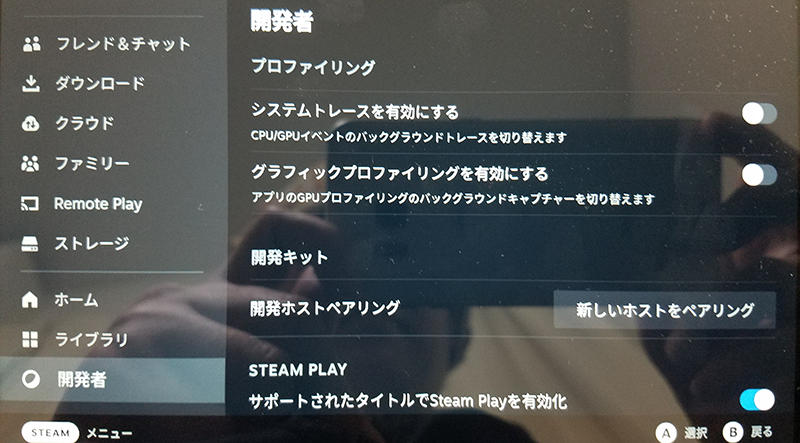
④「SteamDeck」 で開発ポストペアリングをする。
「Steamメニュー」の「開発者」内にある
新しいホストをペアリング をONにします。
先ほど「開発用PC」にインストールした
「SteamOS Devkit Client」を 起動し、画像のようになっていればOK。

-----------------------------------------------------------------------------------------
⑤「UnrealEngine」 でパッケージを作成する。
今回は、夏コミケの時に配布した EXE ファイルを使用しました。
※4.27、5.0 5.1 でビルドしたファイルでないと
SteamDeckで認識しないようです。
その他の注意点は 追記予定です。
-----------------------------------------------------------------------------------------
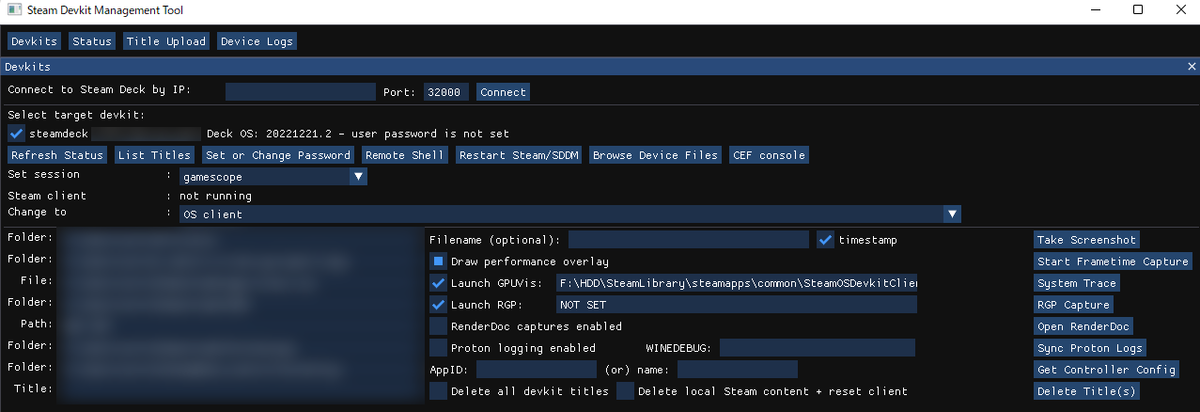
⑥「SteamDeck」 にパッケージを送信する。
「開発用PC」の「SteamOS Devkit Client」上部メニューを
「Title Upload」に切り替え、アップロードするファイルの指定などをおこない
「Upload」ボタンを押します。
 -----------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------
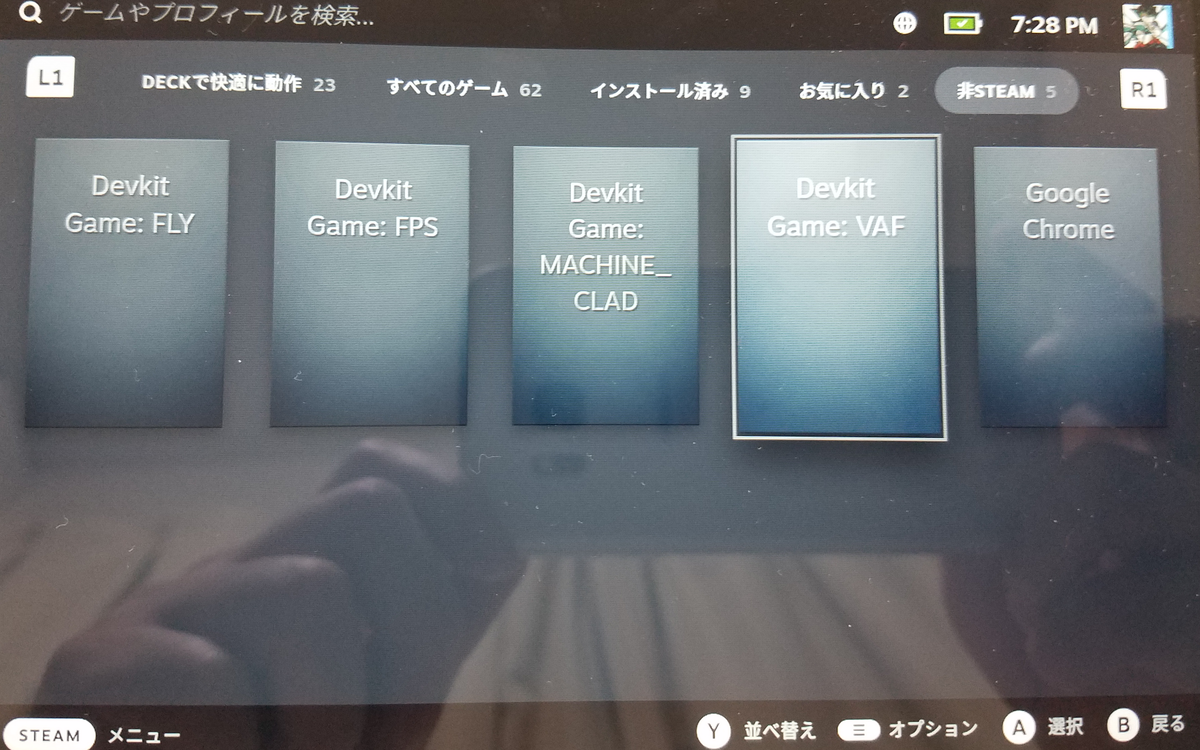
⑦「SteamDeck」 でゲームを起動する。
「Steamメニュー」の「ライブラリ」の「非Steam」のところに
ゲームが送られているので、ここからゲームを選択し起動します。

無事にゲームの起動を確認☆

■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■
■おまけ
①「SteamDeck」の熱対策 と 容量の話。
②「SteamDeck」で検証してみた。
③「SteamDeck」でいろんなソフトをプレイ。
■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■
-----------------------------------------------------------------------------------------
①「SteamDeck」の熱対策 と 容量の話
自分は熱対策としてSwitch用のファンを購入してみました。
効果はテキメンで 本体がかなり冷えるので 長時間プレイも快適になりました。
SteamDeckは 一番安いモデル買って、
メモカで容量増設するのが最適解では無いかと思ってます(お値段的に)


-----------------------------------------------------------------------------------------
②「SteamDeck」で検証してみた。
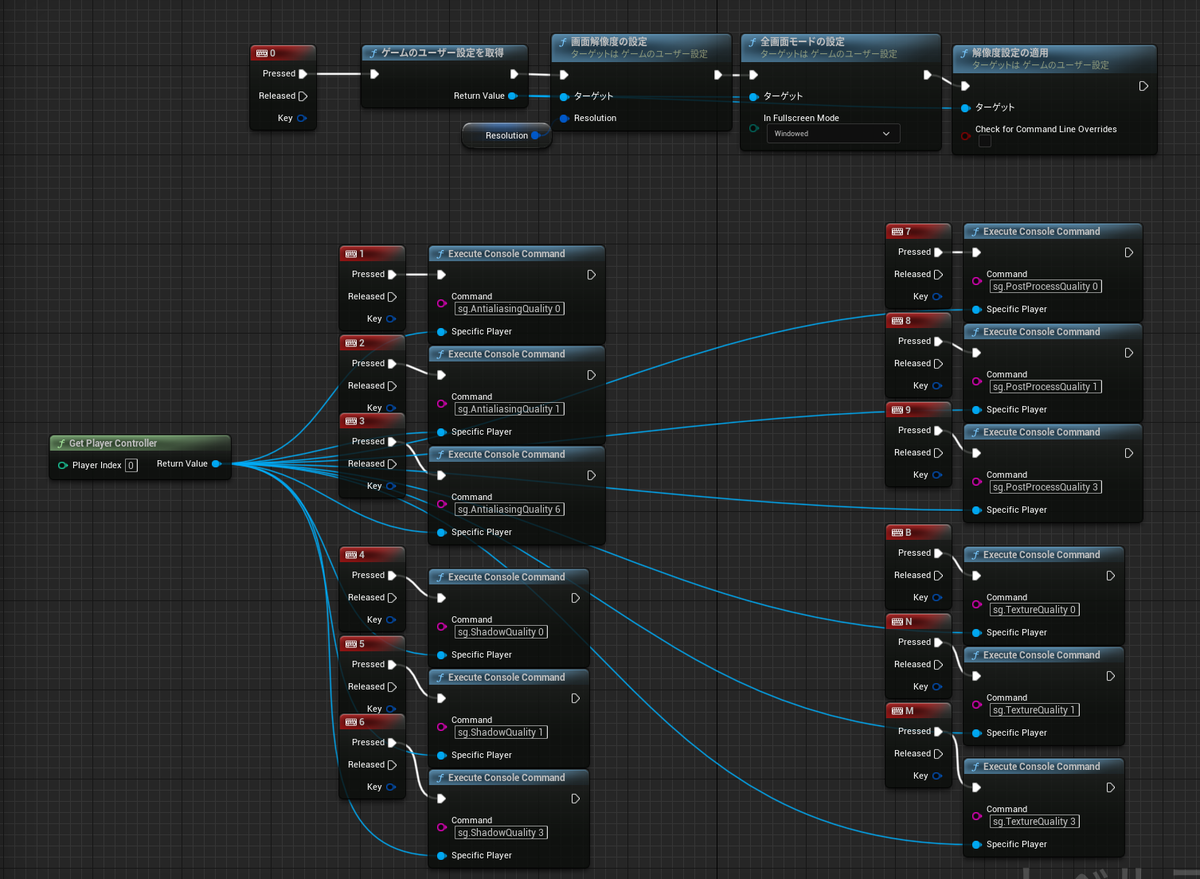
ゲーム内に解像度変更や、アンチエイリアス設定、シャドウ設定などを仕込んで
現在どのくらいの設定がベストなのか 検証してみています。
画面サイズが小さいので 960x600 くらいが パフォーマンスを考えると
ベストなんじゃないかとか 個人的には思ってたりします。
(写真で見ると クオリティ差を全然感じない;)

こんな感じでブループリント内にデバック仕込んでテストしてますw

画面解像度の変更はこちらを参考にしました。
追記予定・・・
-----------------------------------------------------------------------------------------
③「SteamDeck」でいろんなソフトをプレイ。
週末に撮ったSteamDeckでスト6プレイ動画。
— take@UNLIMITED GAMES (@prince_ue4) 2022年12月22日
60フレで安定して動いてた。正式リリースが楽しみ☆ pic.twitter.com/eB2tpaBSHz
追記予定・・・
-----------------------------------------------------------------------------------------
■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■
以上になります。
次回は @KenjiAsaba さんの
「UE4で音声認識AIのWhisperを動かすためにやったこと」 です~。
----------------------------------------------------------------------------
UE4で「戦場の絆」のような操作を実現してみる
こんにちわ、take です。
この記事はUnrealEngine 4(UE4)AdventCalender 2021の8日目の投稿記事です。
Unreal Engine (UE) Advent Calendar 2021のカレンダー | Advent Calendar 2021 - Qiita
今回は、UE4で「戦場の絆」のような、
「ツインスティック」&「フットペダル」での操作を再現してみようと思います。
-----------------------------------------------------------------------------------------
まず、UE4で使えるコントローラーについての話を少々。
Windowsでゲーム開発をする場合、XBOX360用のコントローラー(画像 左下)だと
特に何も設定をする必要なくすぐに使えて便利です。
(最近 純正品がとても高いので下記のものとかがオススメ)
Amazon.co.jp: XBOX360 コントローラー Blitzowl PC コントローラー 有線 ゲームパッド STEAM ケーブル 二重振動 Windows PC Win7/8/10 : ゲーム
XBOX360系の規格系のものが すんなり使えると覚えておくと良いです。
XBOX360アーケードスティック(画像 左上)はUE4で認識しましたが、
Razerさんのpanthera(画像 右上)は認識しなくて残念(steamでは使えてます) 
PS4のコントローラー(画像 右下)は? ひと手間加えれば使えるようになります。
(記事の一番最後に 検証したものを少し書こうと思います)
-----------------------------------------------------------------------------------------
では、さっそく本題の
「ツインスティック」&「フットペダル」での操作にチャレンジしていきます!
★用意したもの。
・【Xbox 360】バーチャロン ツインスティックEX (ヤフオクで購入)
・USB 3連フットペダルスイッチ
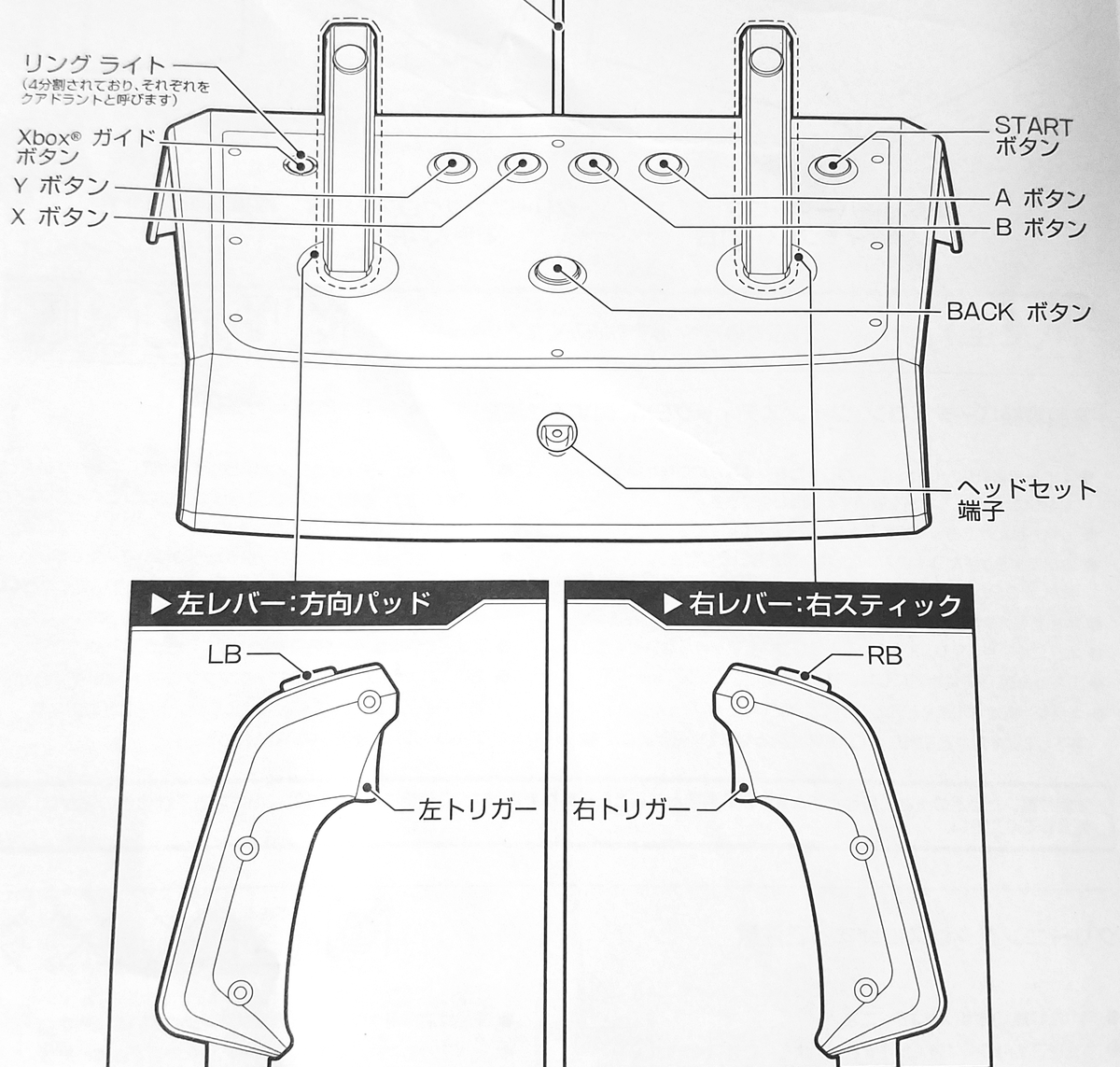
まず、ツインスティックですが、XBOX360規格なのでUSBに差すだけで
UE4で認識し、インプット設定から各ボタンやレバーを割り当てたらすぐ使えます。
★各ボタンやレバーの対応表はこんな感じ

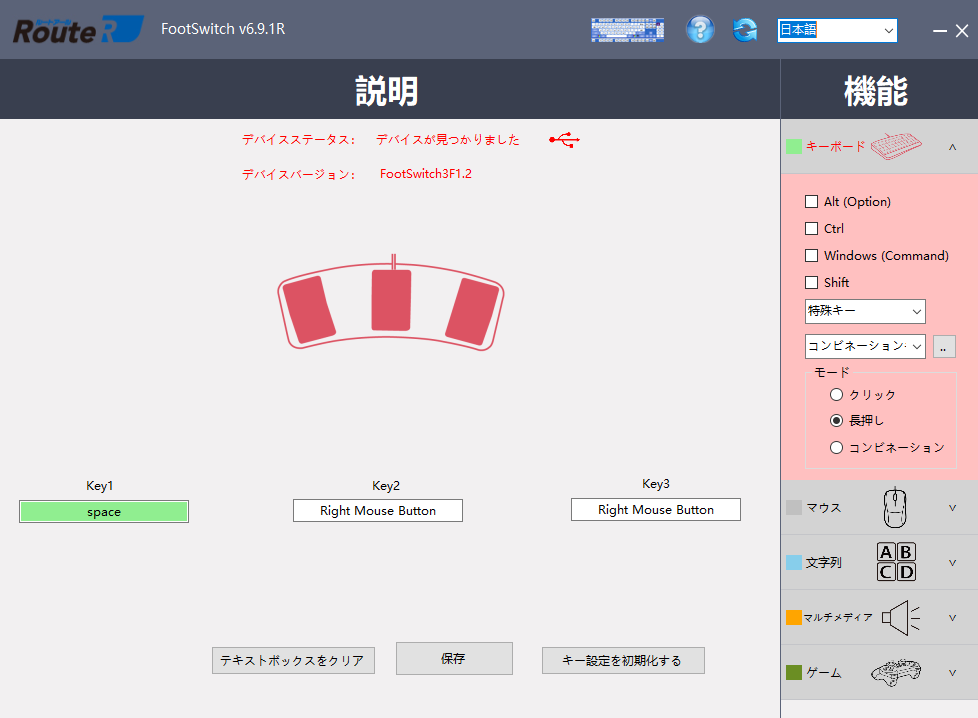
次にフットペダルの設定。(UE4での設定は特にありません)
フットペダル用のソフトで、各ペダルに対応する入力を設定して完了です。

※今回使用したものはこちら
Amazon | ルートアール USB3連フットペダルスイッチ マウス操作対応 RI-FP3BK | ルートアール | マウス 通販
「ツインスティック」と「フットペダル」の入力をUE4で取れるようになったので
現在制作中のゲームに対応させてみました!
(とても簡単にできるので、是非みなさんも挑戦してみてくださいねw)
自作のロボゲーを 戦場の絆みたいに
— take@UNLIMITED GAMES (@prince_ue4) 2021年12月7日
ツインスティックとフットペダルに対応してみた☆#UE4 #indiedev #VAF pic.twitter.com/IkJRIhiPZU
-----------------------------------------------------------------------------------------
★おまけ PS4のコントローラーをUE4で使ってみる検証
参考記事
note.com
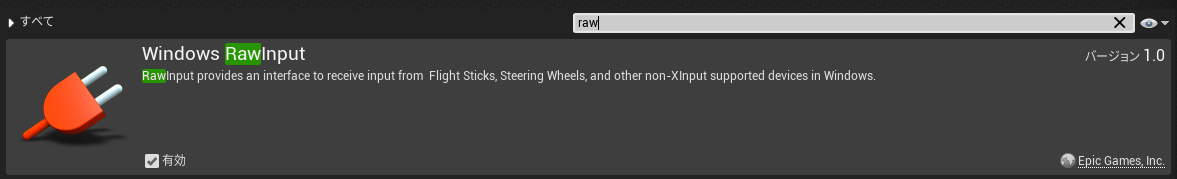
PS4のコントローラーを認識させるには 下記プラグインを起動させます。
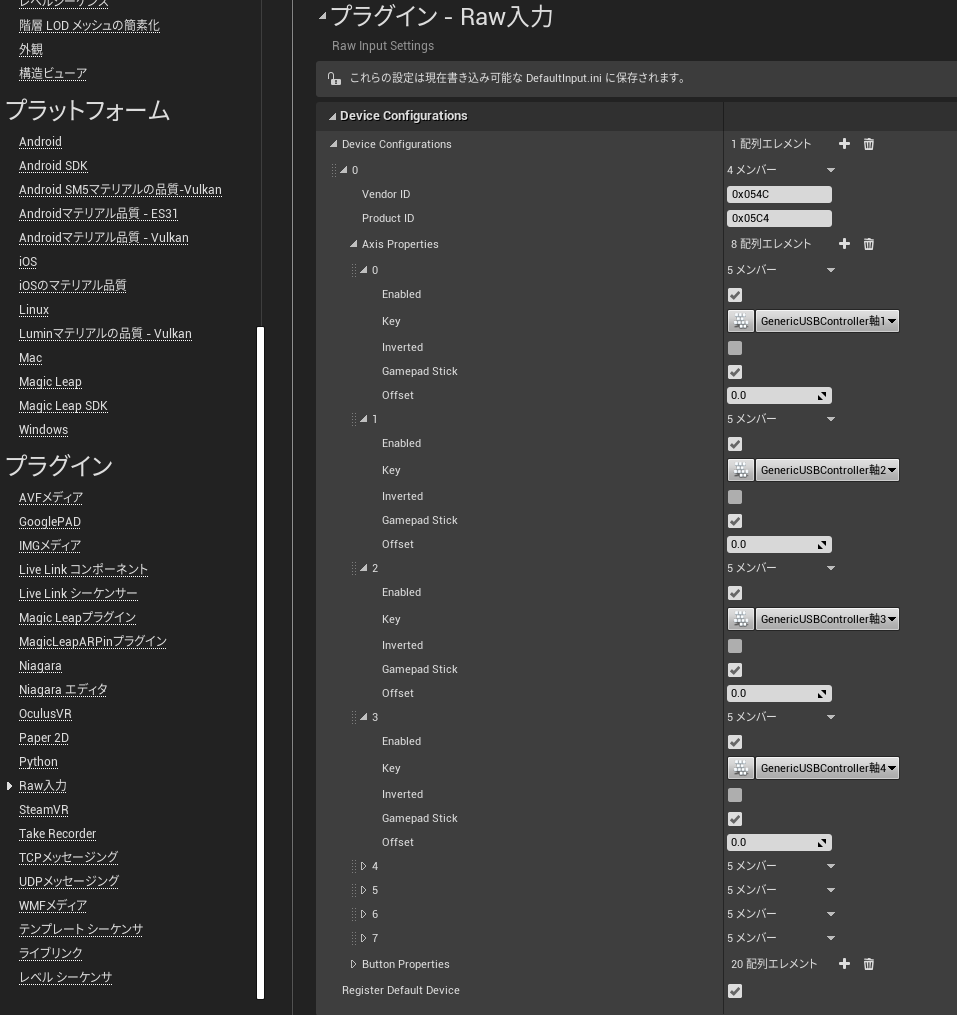
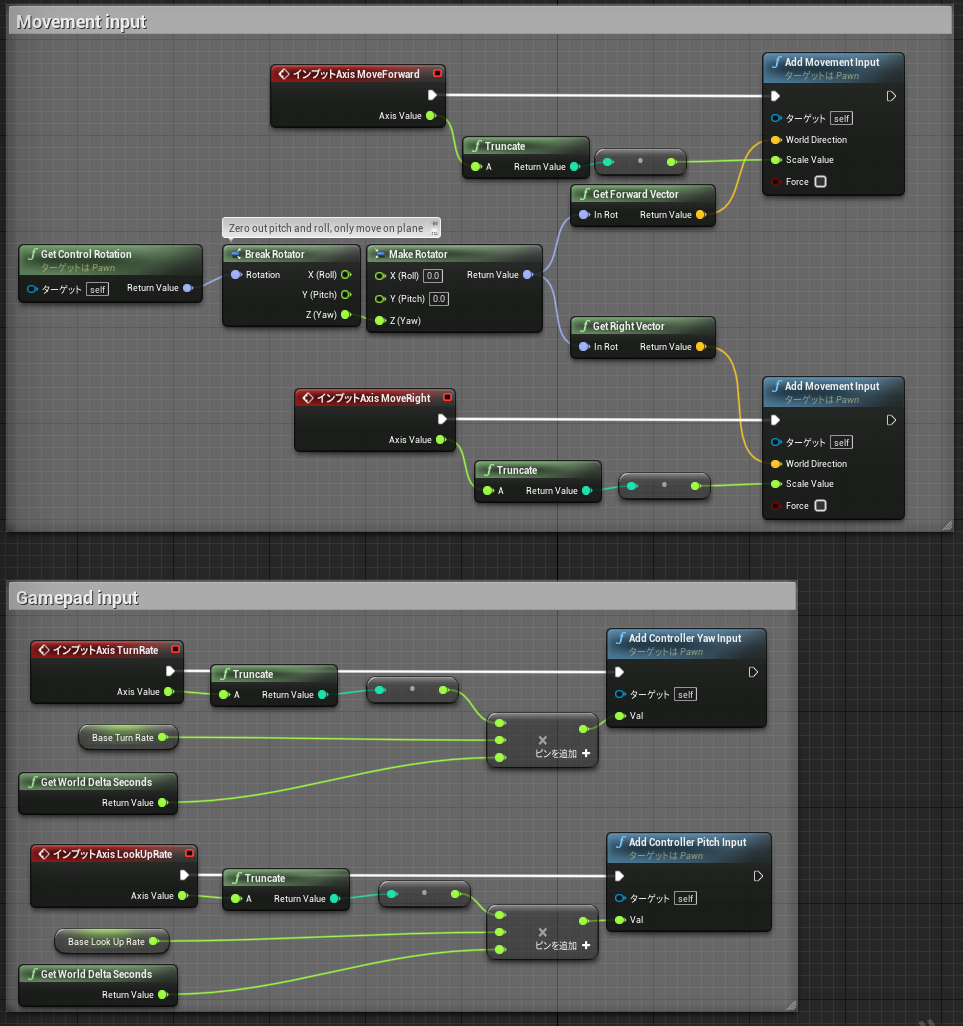
起動させたら、プロジェクト設定からRaw入力の設定をします。(画像参照 )
GamePadにチェック入れたり、Vendor ID と Product IDを入力します。
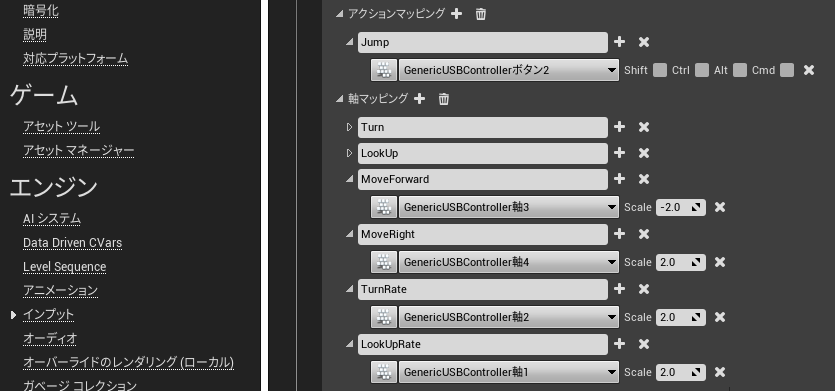
インプットの設定を画像のようにします。
プレイヤーのブループリントの中身を少し改造(Truncate で小数を切り捨てます)
★上記処理をしないと、PS4コントローラーから、毎フレーム細かい数値を受け取り
キャラクターがピクピク動いてしまいます(プラグインの不具合?)
もっと上手い処理の仕方をご存じの方がいましたら、是非アドバイス下さい~。

■PS4コントローラー入力対応表
□ :Button 1
Ⅹ :Button 2
〇 :Button 3
△ :Button 4
L1 :Button 5
R1 :Button 6
L2 :Button 7
R2 :Button 8
share :Button 9
option :Button 10
L3 :Button 11
R3 :Button 12
PS :Button 13
touch :Button 14
右アナログY軸 :軸 1
右アナログX軸 :軸 2
左アナログY軸 :軸 3
左アナログX軸 :軸 4
※十字入力はうまく取れませんでした・・・残念。
----------------------------------------------------------------------------
以上になります。
それではみなさま素敵なコントローラーLIFEを~☆
次回の担当さんは
@ryunika さんの 「 (初心者)アンリアルクエスト 」 です~。
----------------------------------------------------------------------------
UE4でoculus quest 2用ゲームを作る方法
こんにちわ、take です。
この記事はUnrealEngine 4(UE4)AdventCalender 2020の11日目の投稿記事です。
Unreal Engine 4 (UE4) その2 Advent Calendar 2020 - Qiita
今回は、UE4でoculus quest 2用ゲームを作る手順、
試した最適化などのお話をしたいと思います。
----------------------------------------------------------------------------
■oculus quest2でUE4プロジェクトが動くようにする手順
① PCにAndroidStudioをインストール
② スマホでquest開発者モードをONにする
③ oculus quest2をPCにつなぐ(USB3.0推奨)
④ UE4を起動しVRテンプレートを作成する
⑤ VRプレビューする
■oculus quest2用のビルドを作る手順(上記は対応済想定)
① プロジェクト設定をする
② 対応プラットフォームを指定して起動ボタンでビルド
■oculus quest2で試した最適化
① レンダリング設定
② マテリアル、テクスチャの軽量化
③ Blueprintで解像度の設定
----------------------------------------------------------------------------
では早速oculus quest2をUE4のプロジェクトが動くようにする手順を説明します。
①PCにAndroidStudioをインストール(※UE4.25から)
Unreal Engine 4.25 で必要な Android NDK 21 のセットアップに関する最新情報
★参考記事(設定など超わかりやすいです)
【UE4】OculusQuestのHandtracking導入手順(Android開発環境構築も含む)※Quest2の動作確認済み - shiratori00’s diary (hatenablog.com)
② スマホでquest開発者モードをONにする
※スマホにoculusアプリをインストールしておく必要があります
③ oculus quest2をPCにつなぐ(USB3.0推奨)
④ UE4を起動しVRテンプレートを作成する
⑤ VRプレビューする
以上・・・。
物凄く簡単にVRプロジェクトが動いたので最初はめちゃびっくりしましたw
----------------------------------------------------------------------------
さて次はoculus quest2用のビルドを作成する方法を説明します。
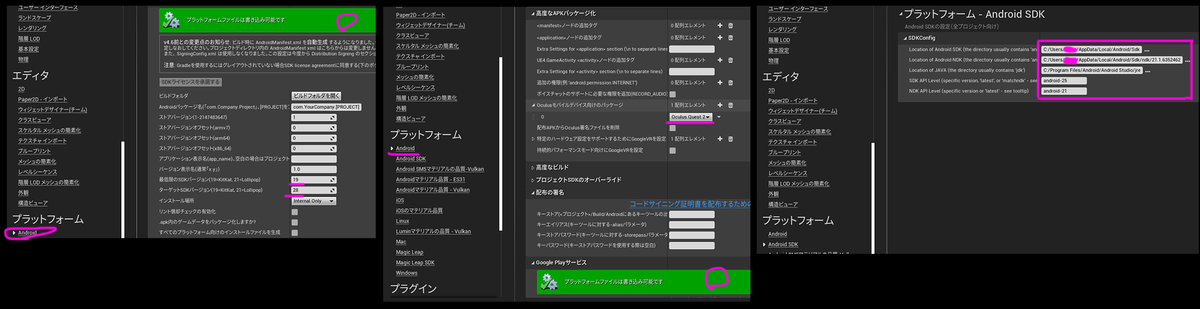
① プロジェクト設定をする
※Androidのビルドを作る際とほとんど同じなので そちらの記事をみても参考になります。
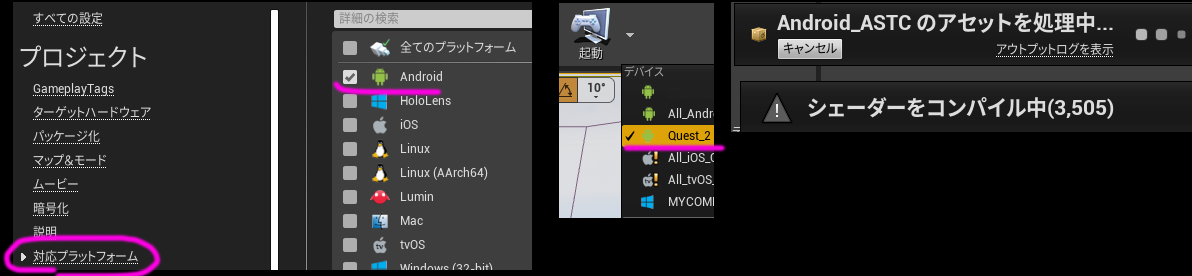
② 対応プラットフォームを指定して起動ボタンでビルド
これでoculus quest2にビルドが送られます(最初の1回は少し時間がかかります)
※oculus quest2のHOMEメニューでアプリを選択し
カテゴリを「提供元不明」にするとファイルが確認できます。
----------------------------------------------------------------------------
★おまけ
先日あったUE4ぷちコンゲームJAMで
oculus quest2用ゲームを作り軽量化対応した話を少し紹介。
まずはどんなVRゲームを作ったのかこちらの動画をどうぞ
上記のゲームでは、アセットストアの高品質な背景素材を使用した為、
最適化は必須の作業になりました。
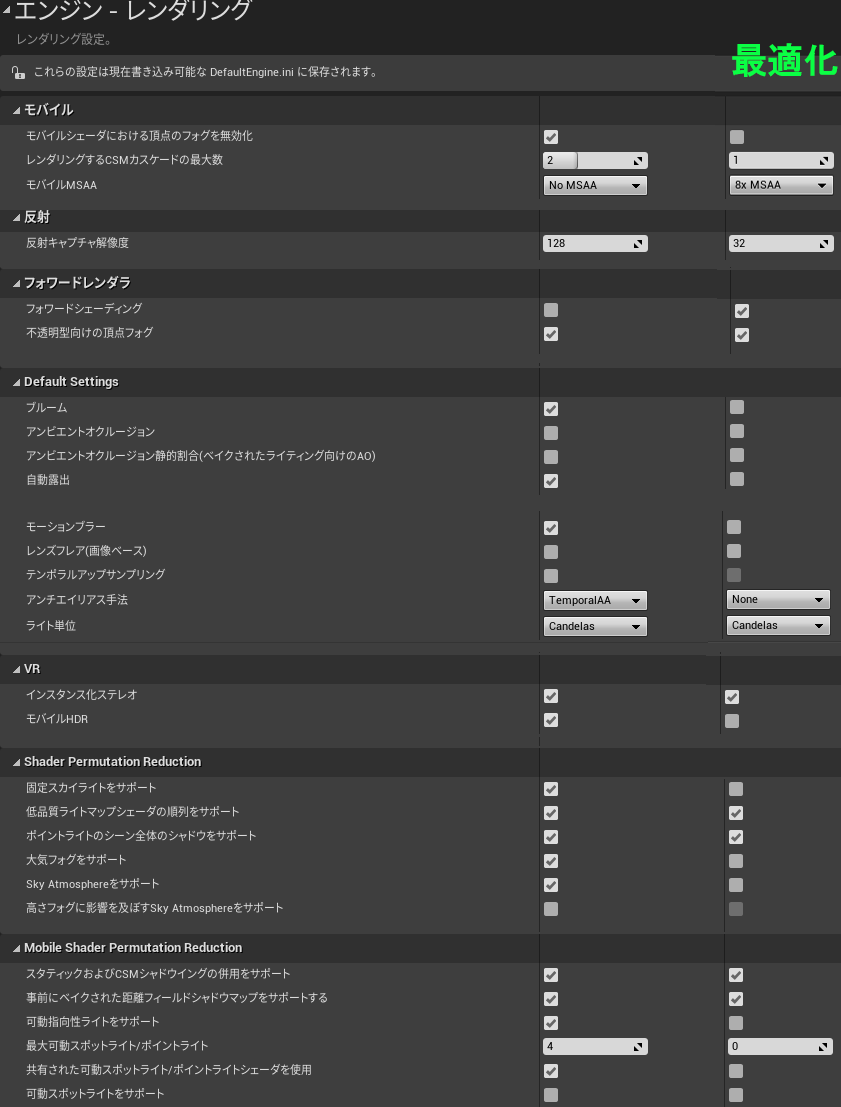
① レンダリング設定
※最終的に変えてたとこだけ抜粋しました(あくまで一つの例として参考に)
② マテリアル、テクスチャの軽量化
テクスチャは、全て解像度を1/2~1/4程度に下げました。
マテリアルは、カラーとノーマルだけのシンプルなものにし
全て差し替え・・・(差し替え作業が一番時間かかりました;)
※テクスチャとマテリアルの変更は軽量化の効果がとても大きいです
③ Blueprintで解像度の設定

上記の命令で、画面の解像度を調整。今回は70%程度にしてみました。
※解像度も軽量化効果がとても大きいのですが、ジャギが気になったり
没入感が減ってしまうので塩梅の見極めが難しいです
これらの作業をすることで
oculus quest2でも高フレームレートが保てるように改善できました!
----------------------------------------------------------------------------
以上になります。
VRは可能性の塊なのでもっと色んな作品が発表されるといいなーと
思ってます。
次回の担当さんは なん さんです!
----------------------------------------------------------------------------
「UE4でUIを作るために覚えておきたいこと 超入門編」
こんにちわ、take です。
この記事はUnrealEngine 4(UE4)AdventCalender 2019の23日目の投稿記事です。
Unreal Engine 4 (UE4) Advent Calendar 2019 - Qiita
UI機能を覚えるののとっかかりになれば幸いです。
https://docs.unrealengine.com/ja/GettingStarted/Installation/index.html
https://docs.unrealengine.com/ja/Engine/Basics/Projects/Browser/index.html
https://docs.unrealengine.com/ja/Engine/UMG/UserGuide/index.html
★UI超おススメサイト
・みつまめ杏仁さん http://limesode.hatenablog.com/
-----------------------------------------------------------------------
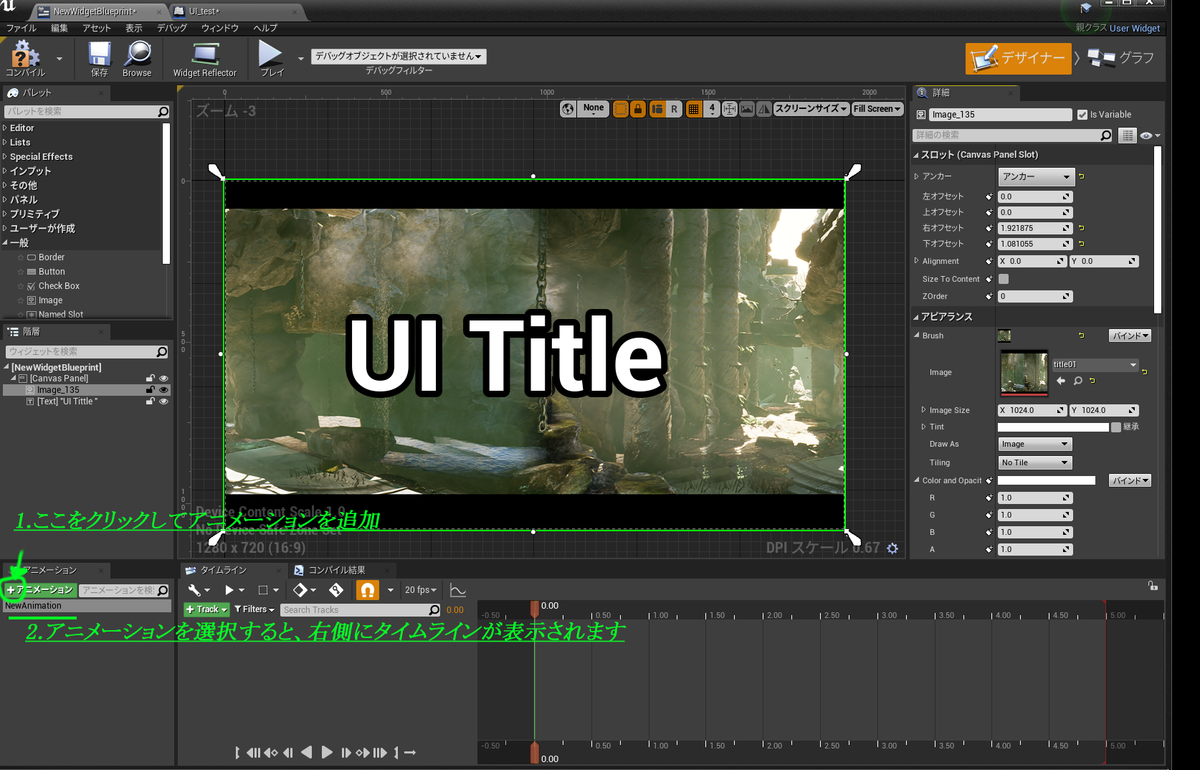
②タイトル画面UIを作ってみよう。
③文字の色をアニメーションさせてみよう。
⑥おまけ
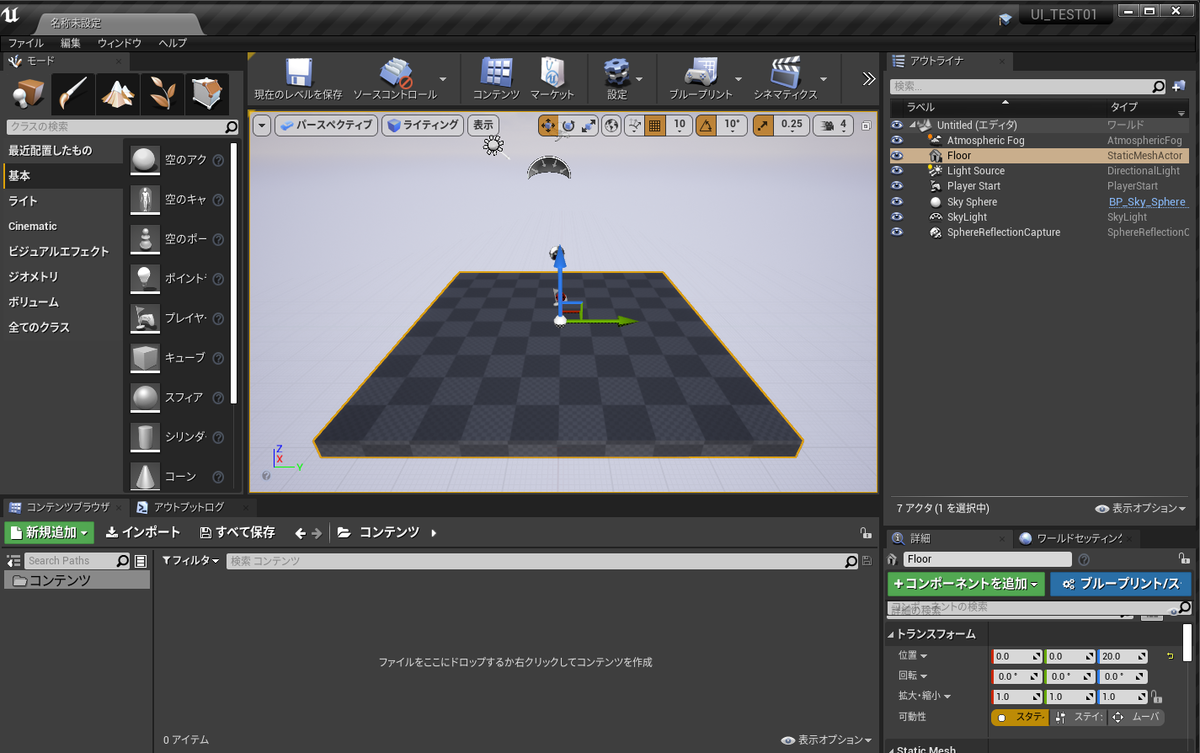
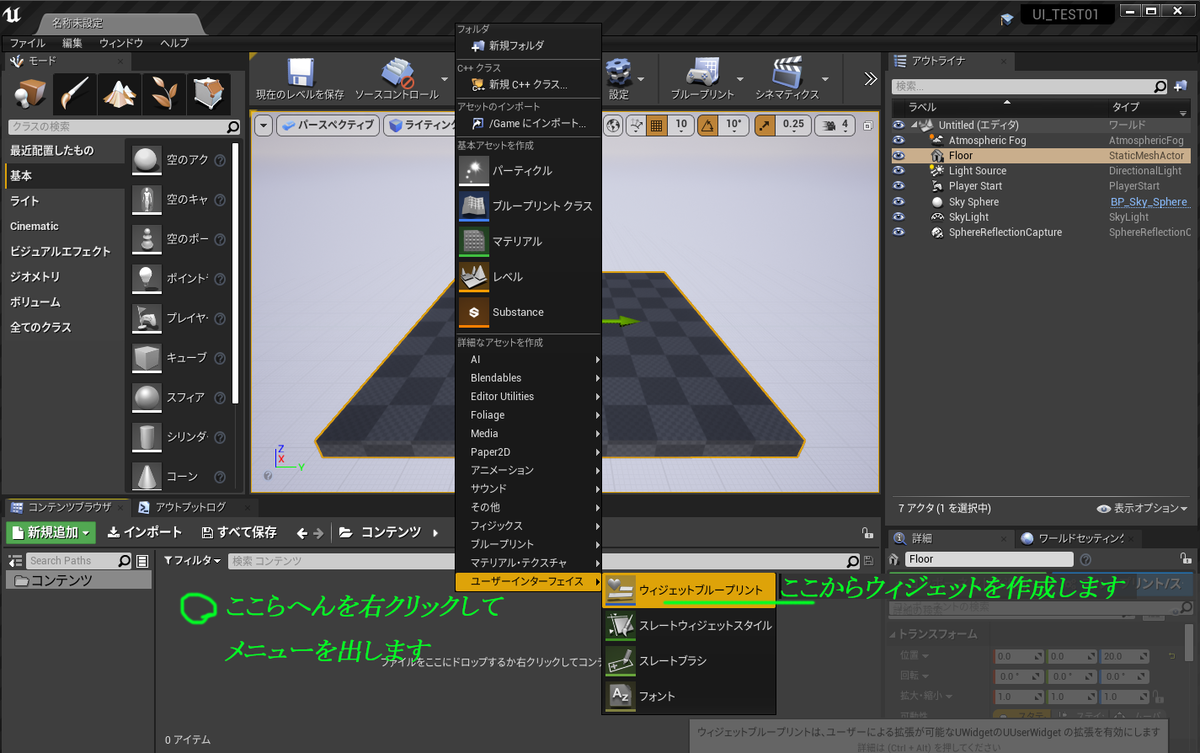
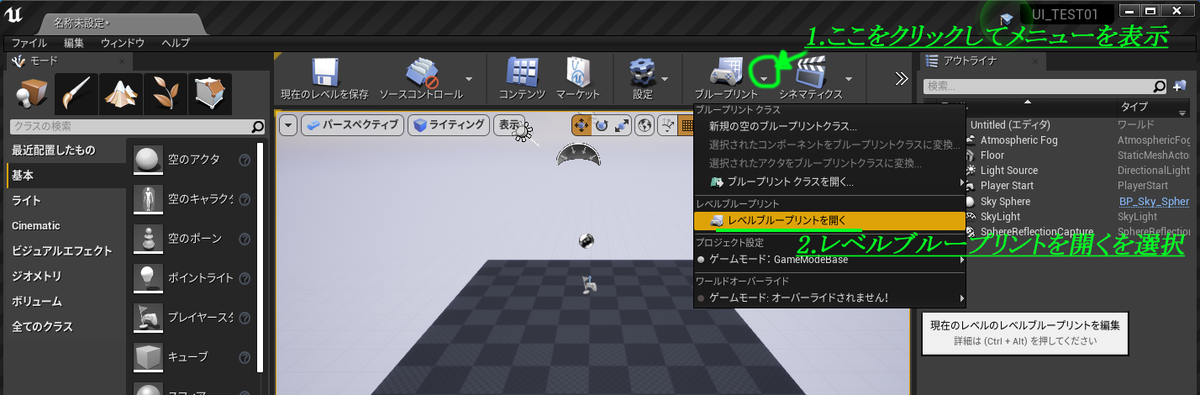
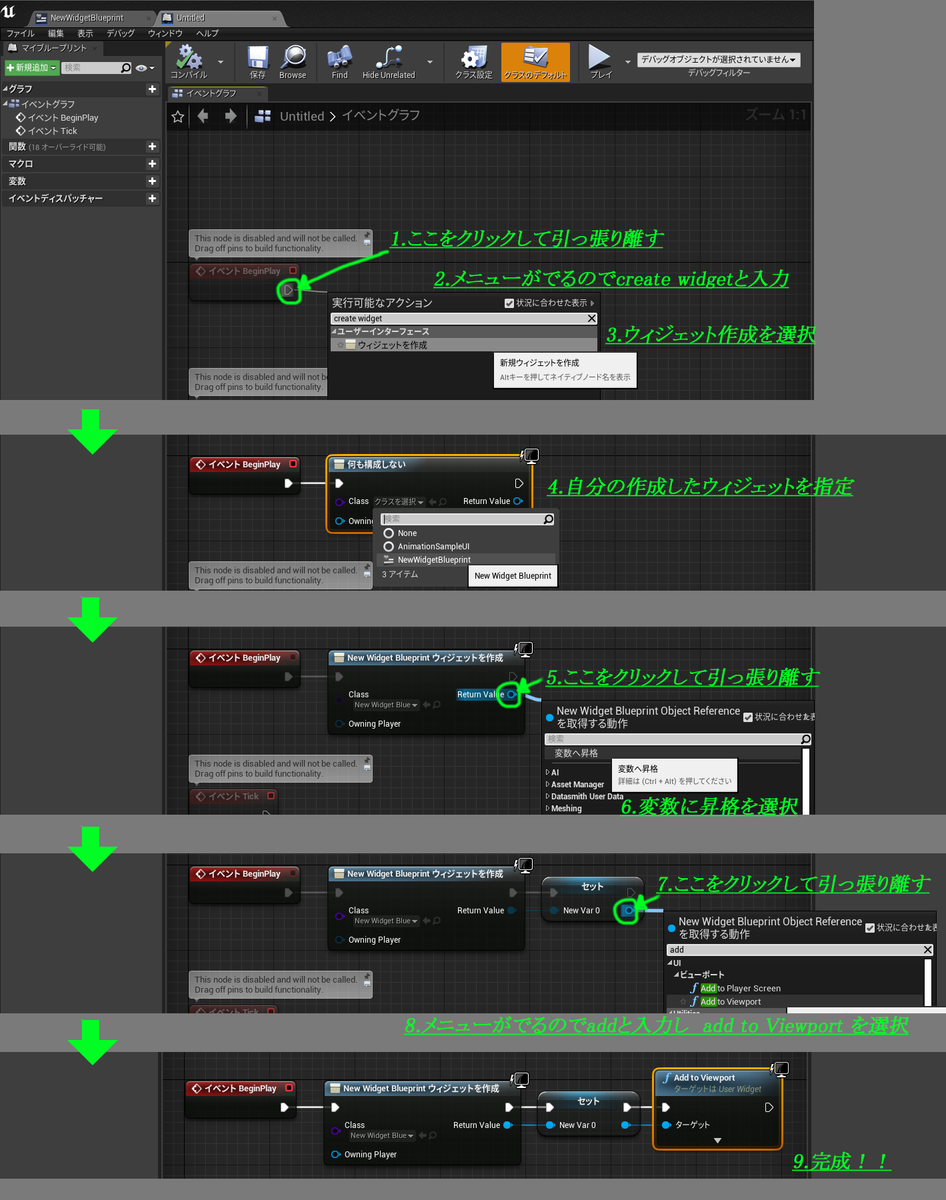
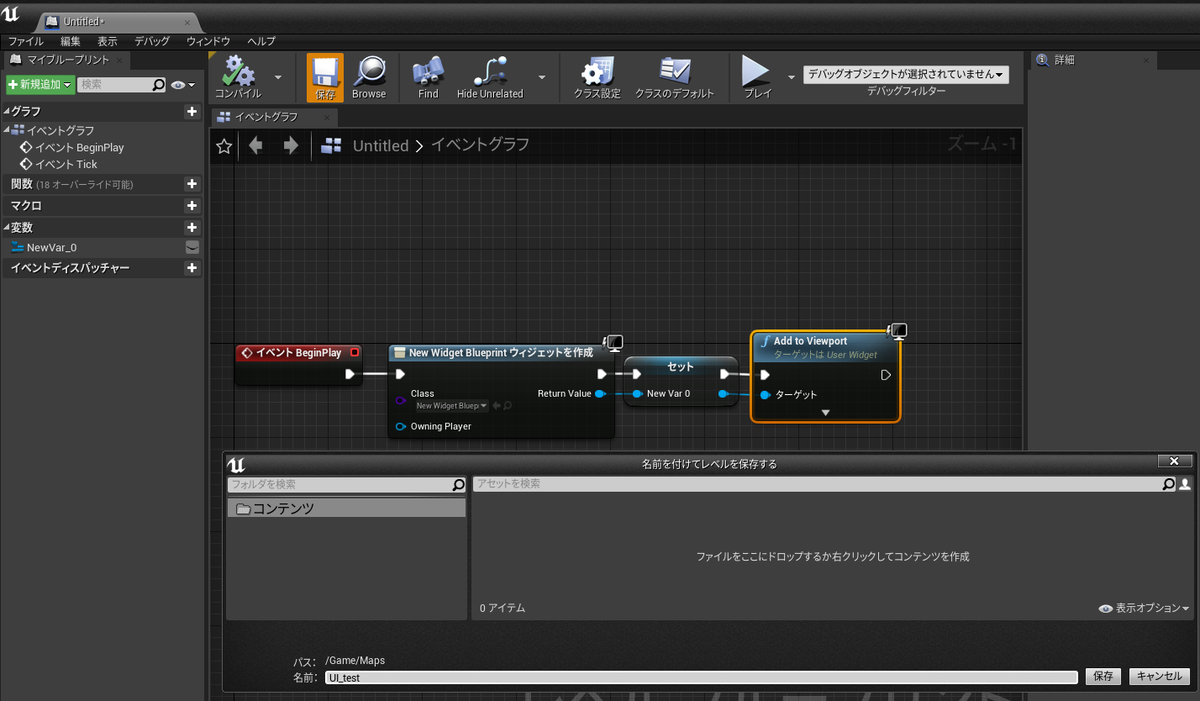
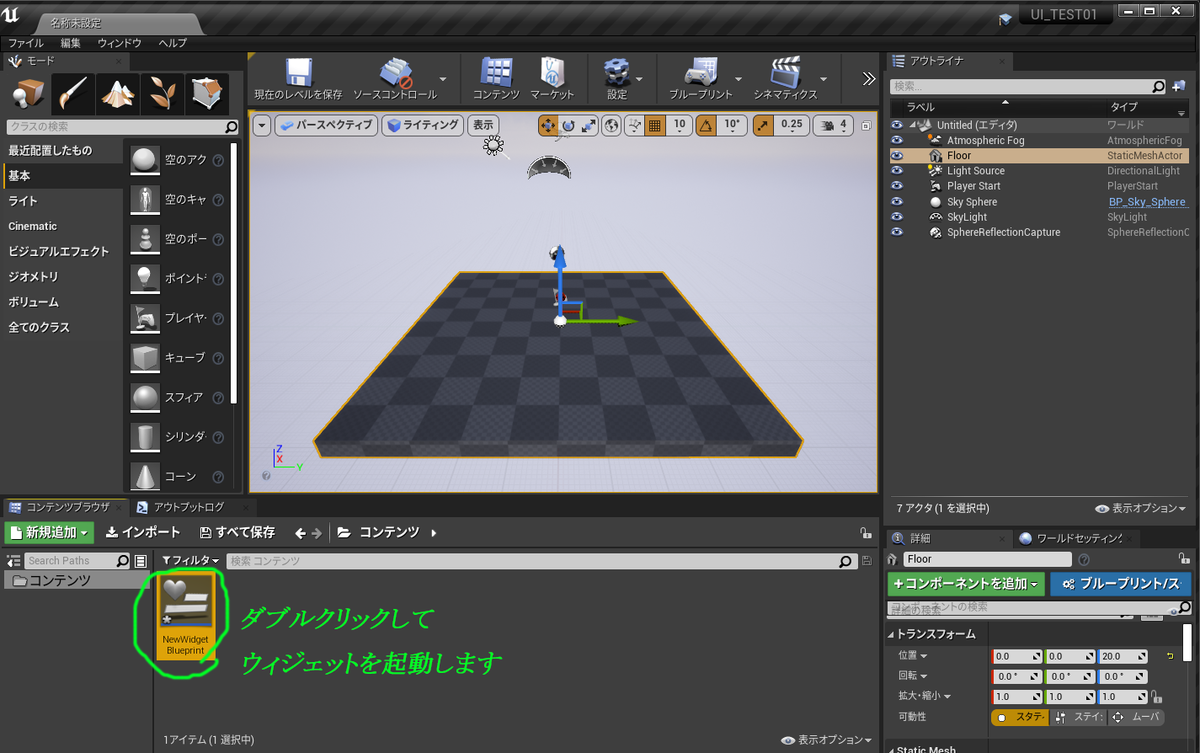
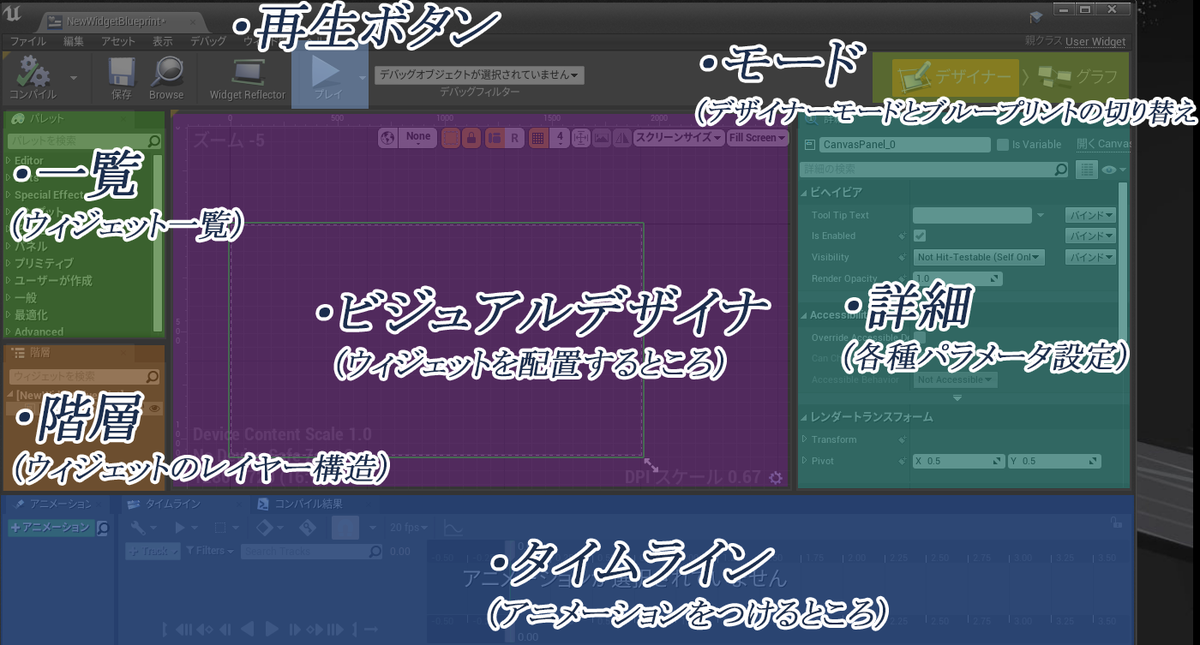
①作業の下準備

・ウィジェットツールの詳細は画像と、公式ドキュメントを参照してください。https://docs.unrealengine.com/ja/Engine/UMG/UserGuide/WidgetBlueprints/index.html

■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■
②タイトル画面を作ってみよう

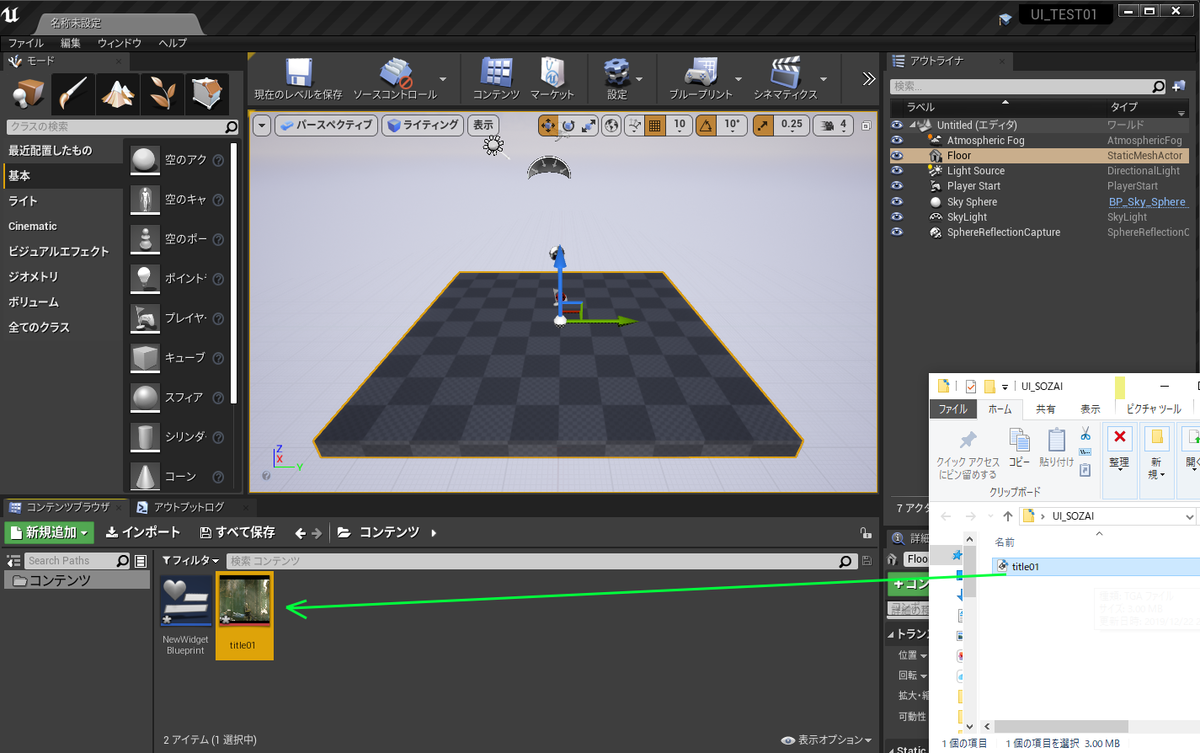
・インポートした画像をダブルクリックするとテクスチャの詳細設定ができます。
※最後のおまけの項目で、よく使う項目の説明します。まずはUIに設定します。

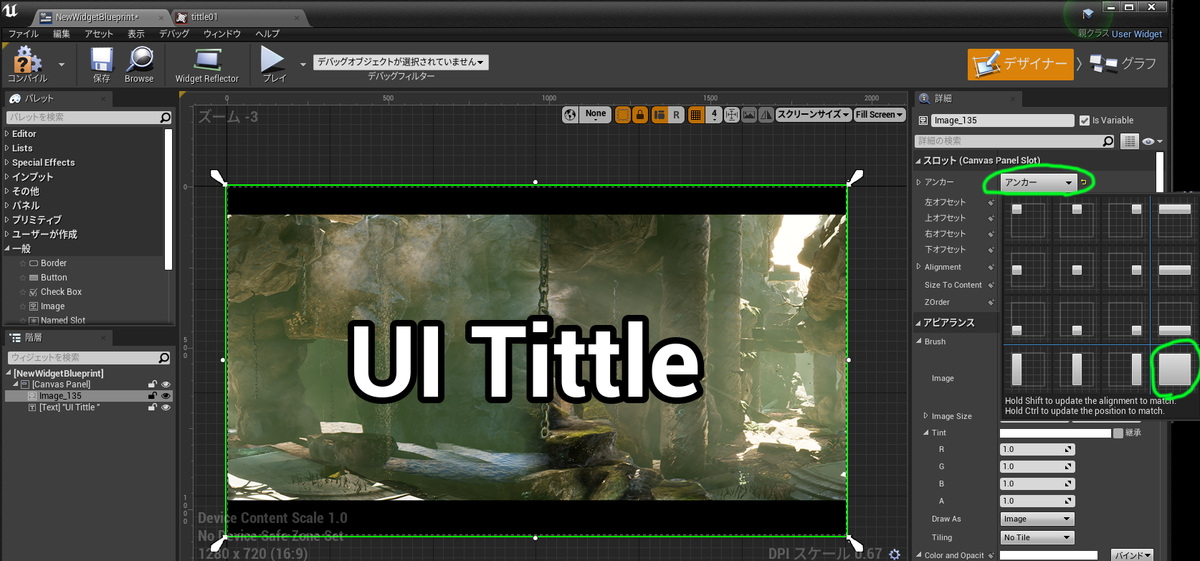
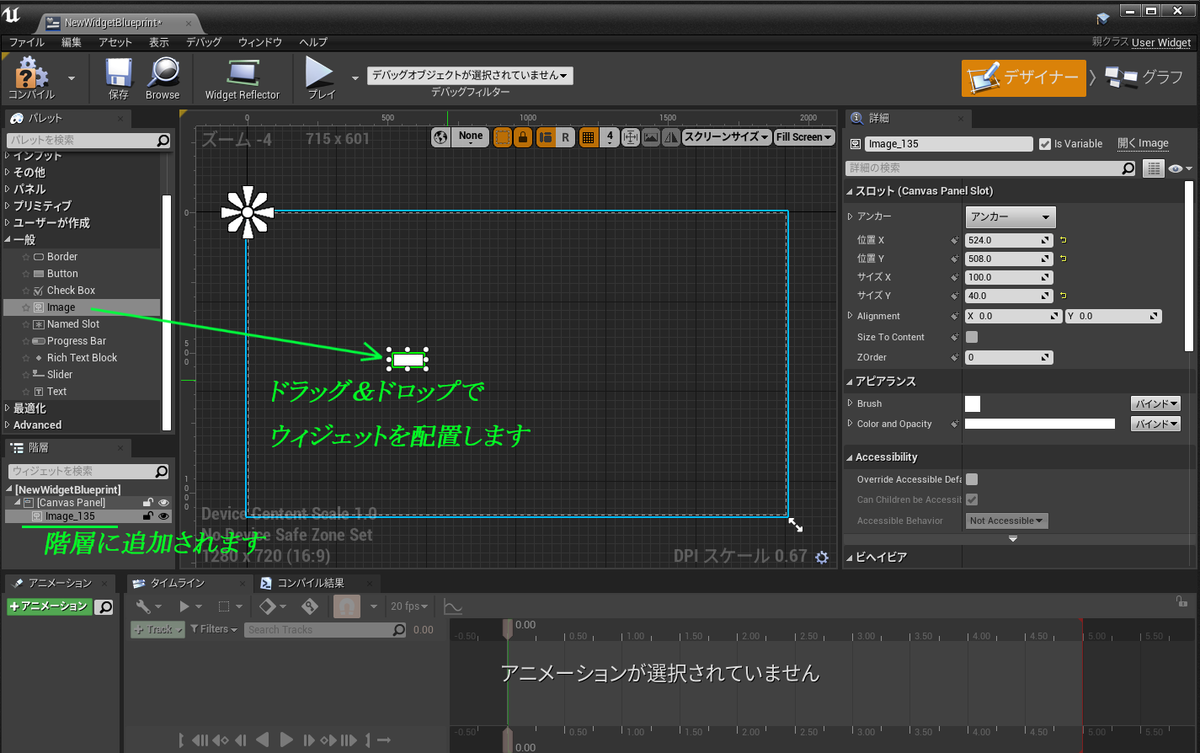
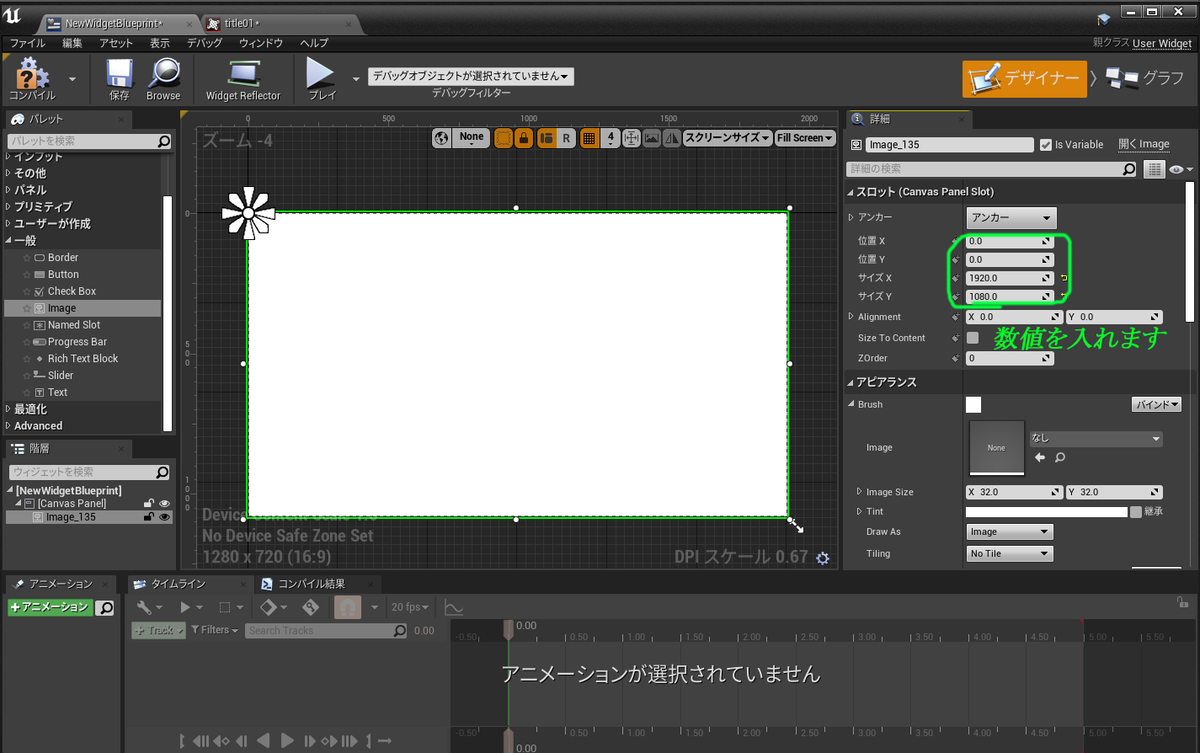
・パレットの一般タブからimageを画面中央にドラッグ&ドロップし配置します。

・詳細に画像サイズとポジションの座標を入力し、画面全体を覆うようにします。

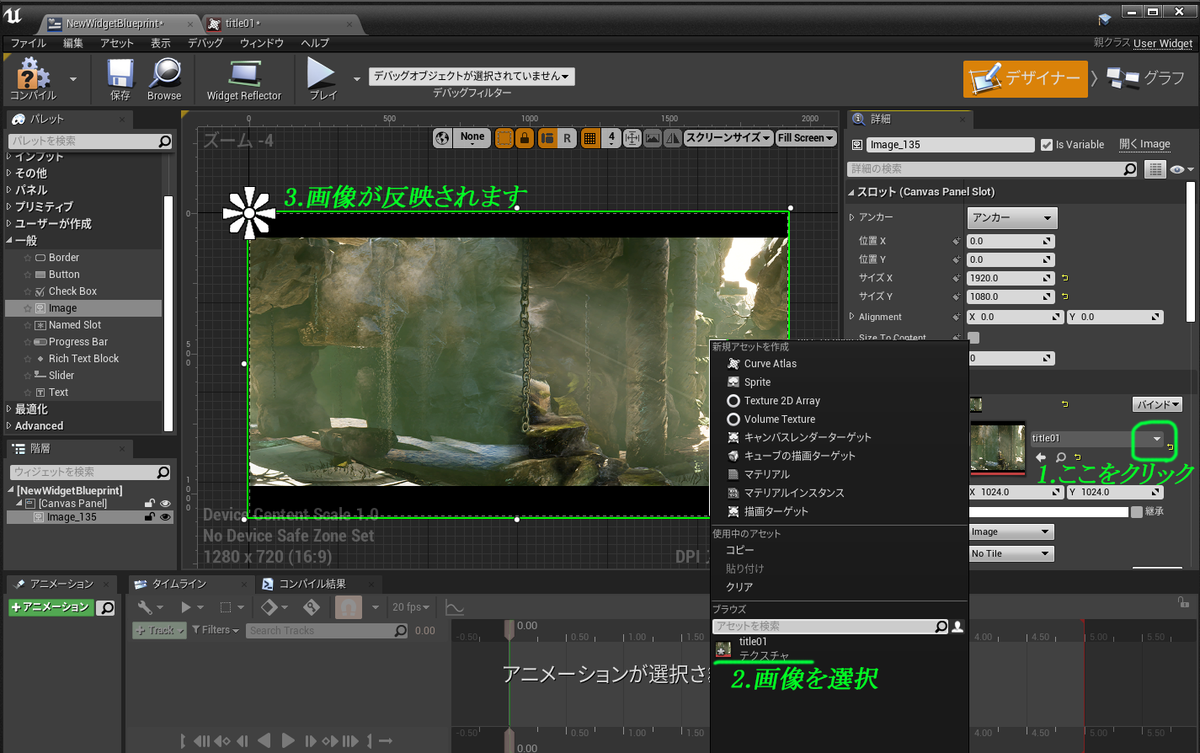
・詳細のBrushタブの Imageから画像を指定します。

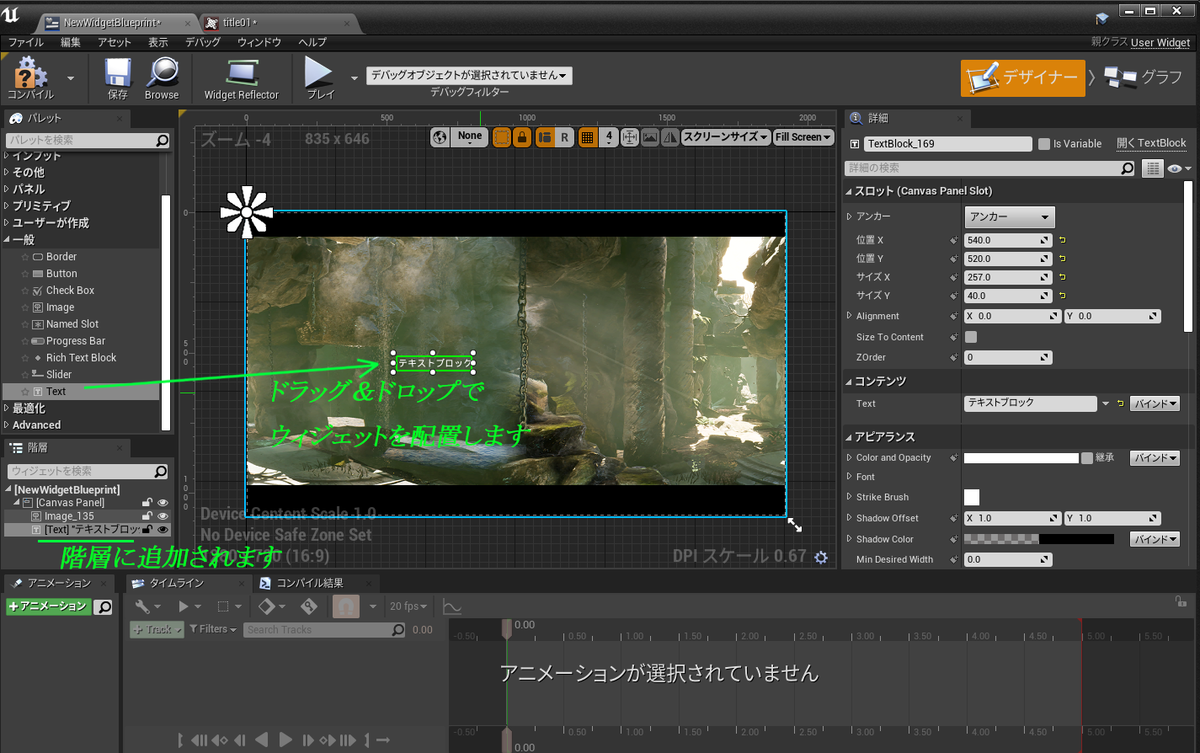
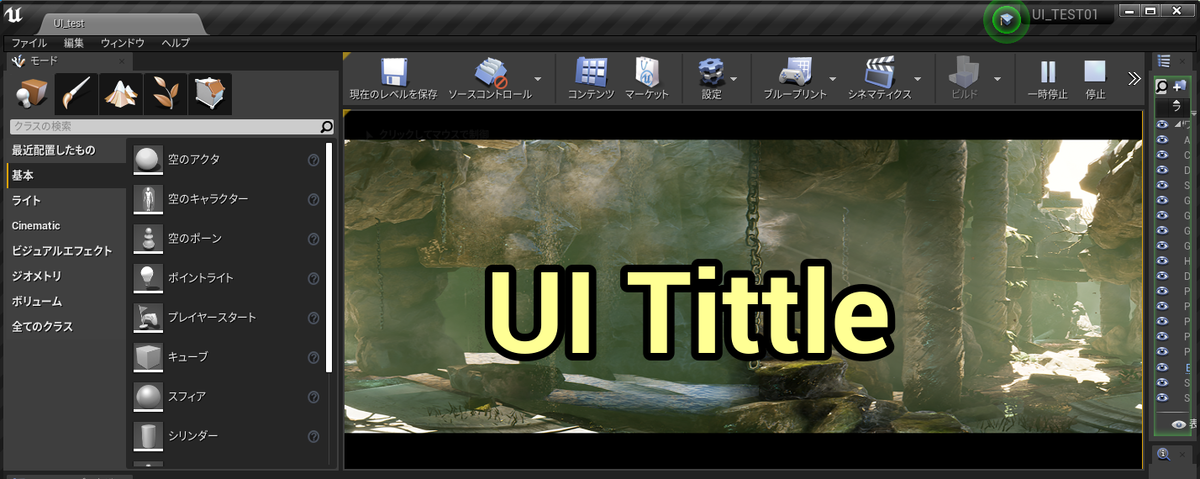
・パレットの一般タブからTextを画面中央にドラッグ&ドロップし配置します。

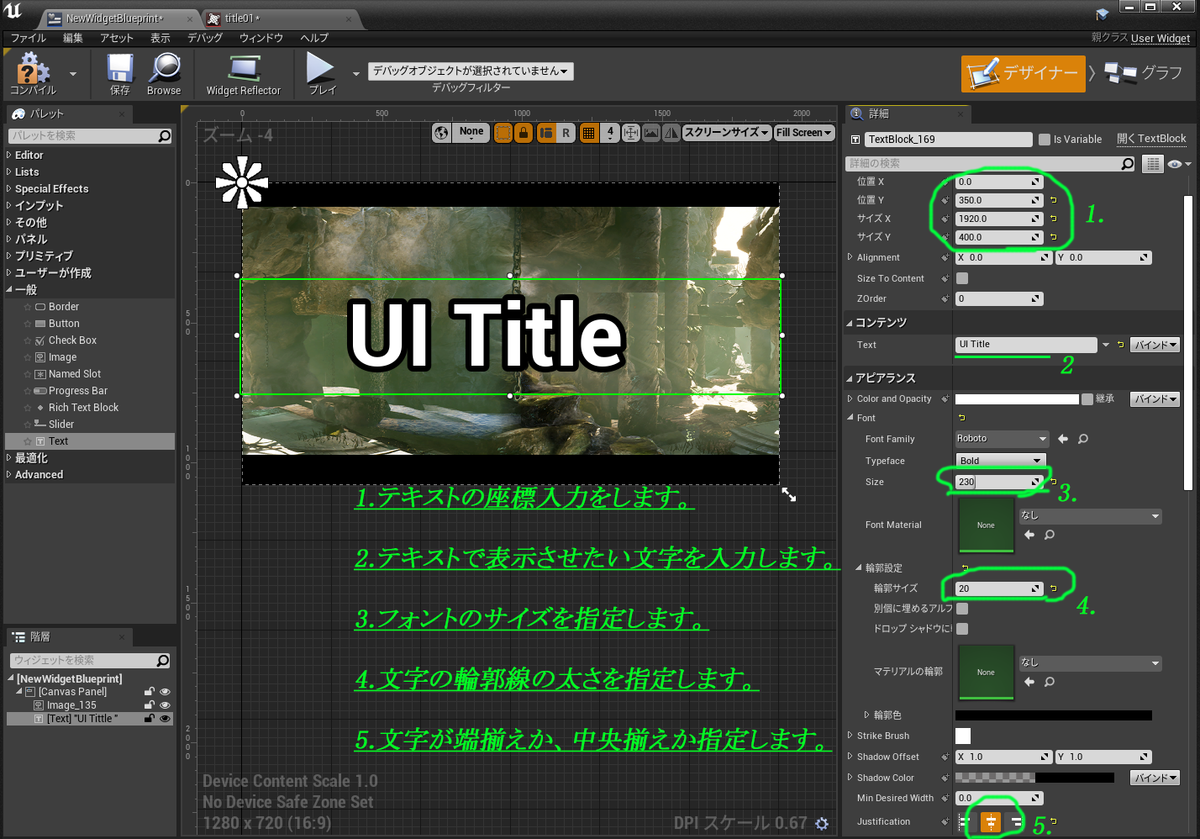
・詳細タブで文字の座標、サイズ、輪郭などを設定します。ひとまずこれで完成ですw

■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■
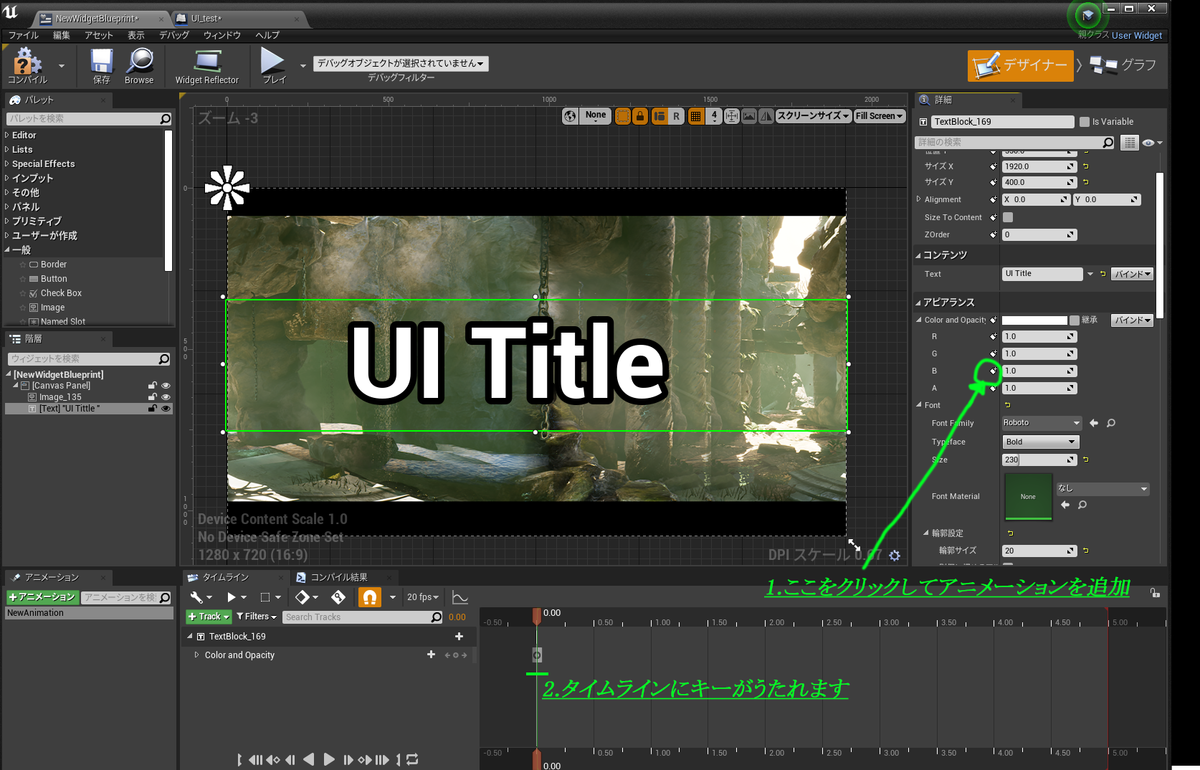
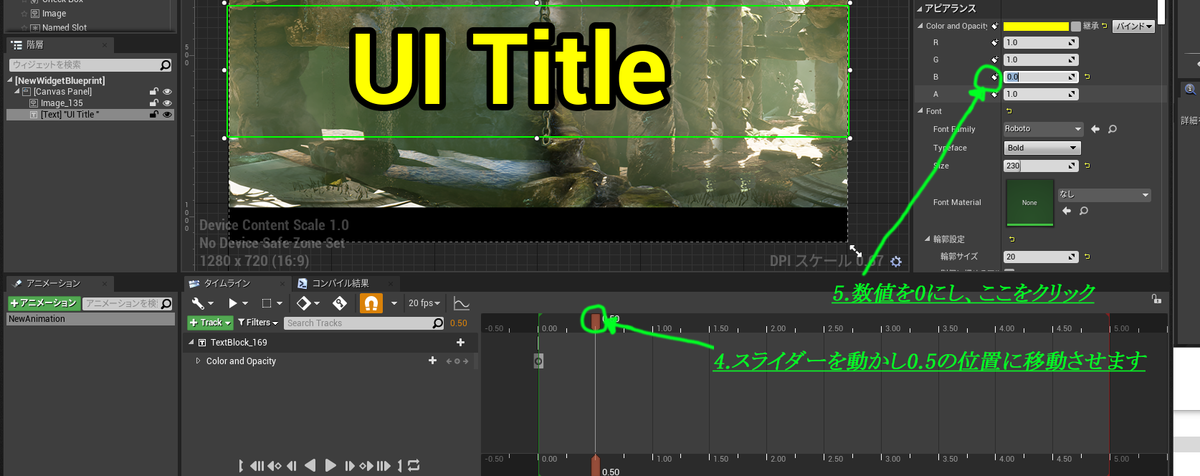
③文字の色をアニメーションさせてみよう。
・まずアニメーションレイヤーを追加します。

・アニメーションキーをうちます。



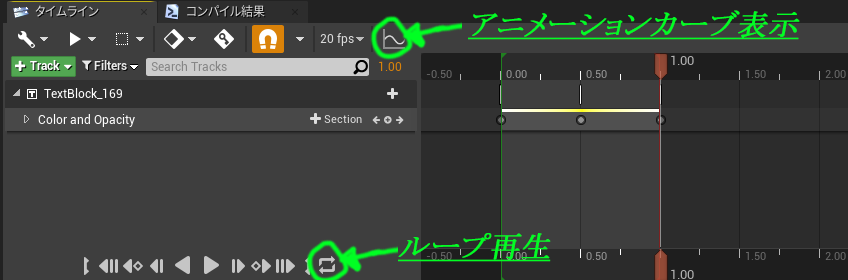
・再生をすると、文字の色が変化しているが確認できると思います。
(位置のアニメーションなども基本的にやり方は同じですので挑戦してみてください)
(AftterEffectなどの動画作成ツール経験者であれば、すぐに使いこなせると思います)
※おまけ

■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■
ちょっと休憩・・・・
■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■

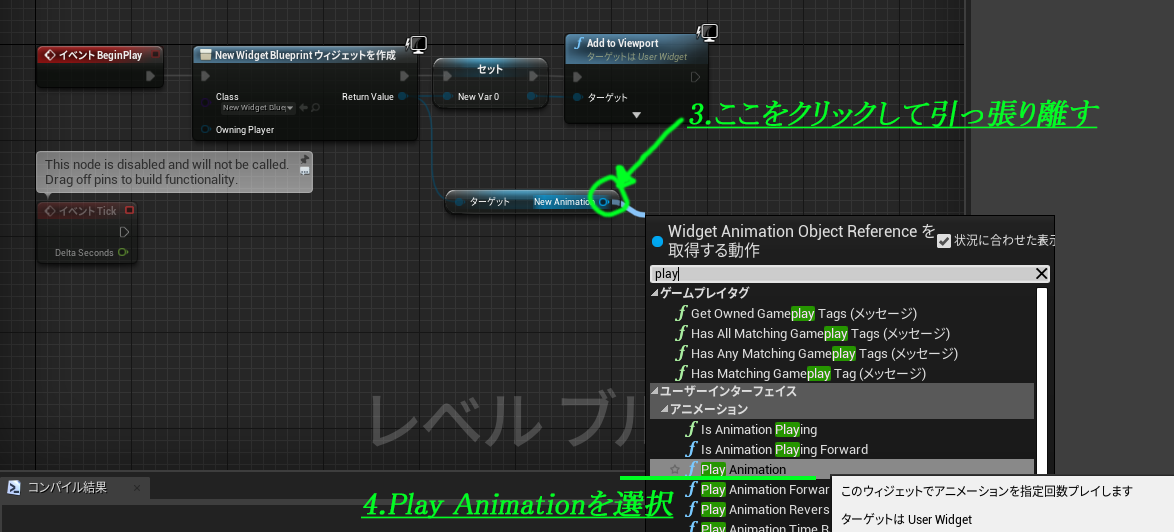
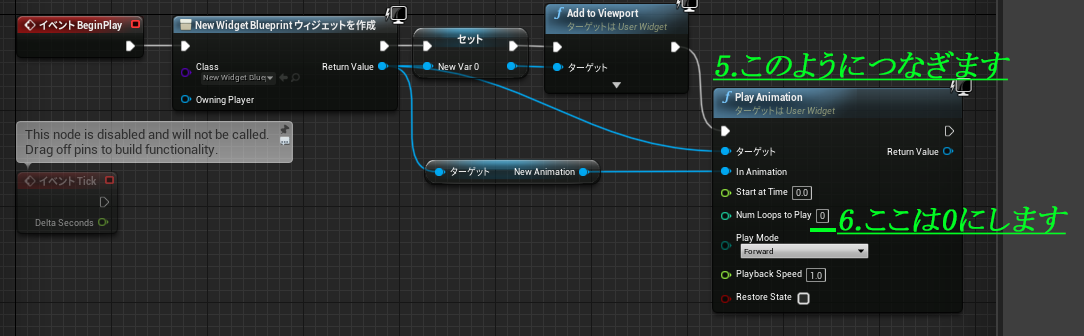
・アニメーションしていないので、その部分のブループリントを追加します。



・再生ボタンを押したら、文字がアニメーションしているのが確認できると思います。

⑤UI用のマテリアルを作ってみよう。
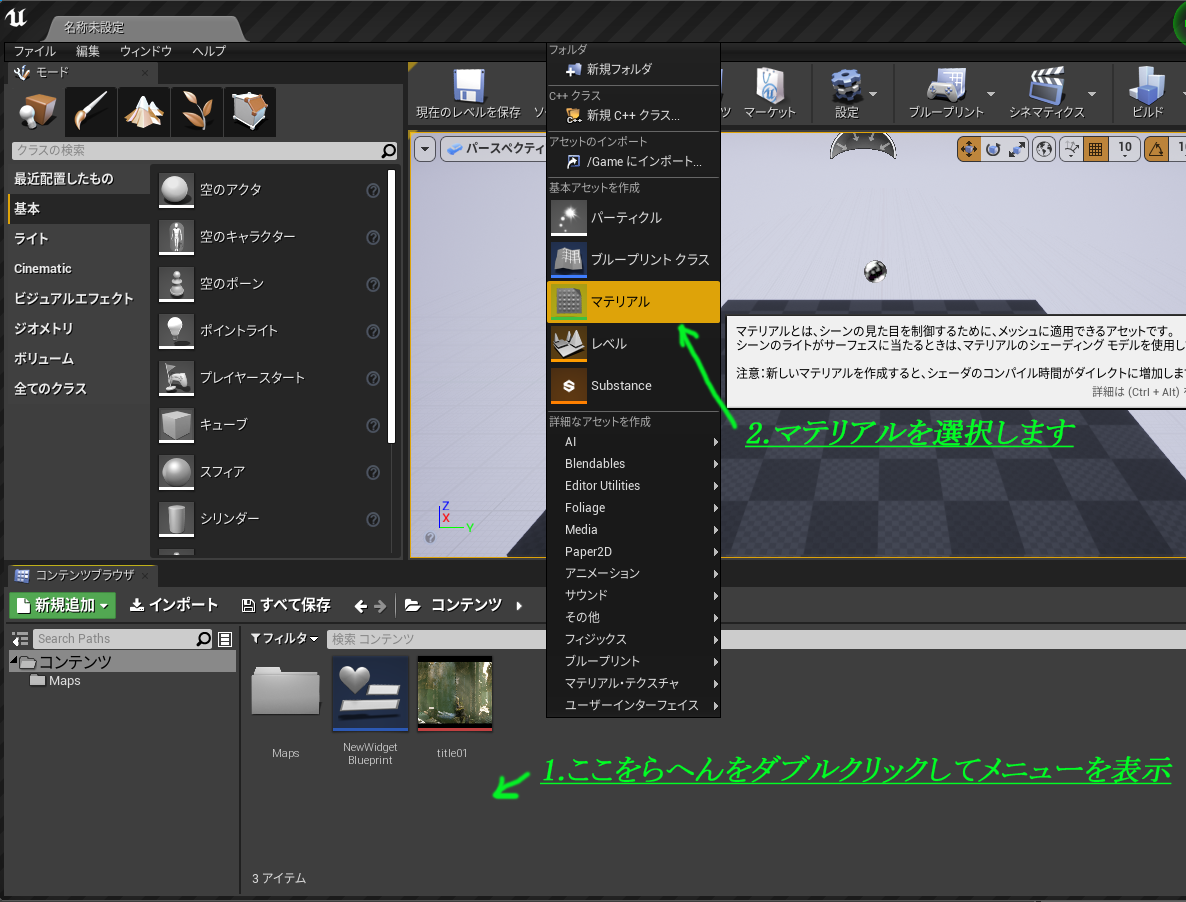
・まずマテリアルを作成します。

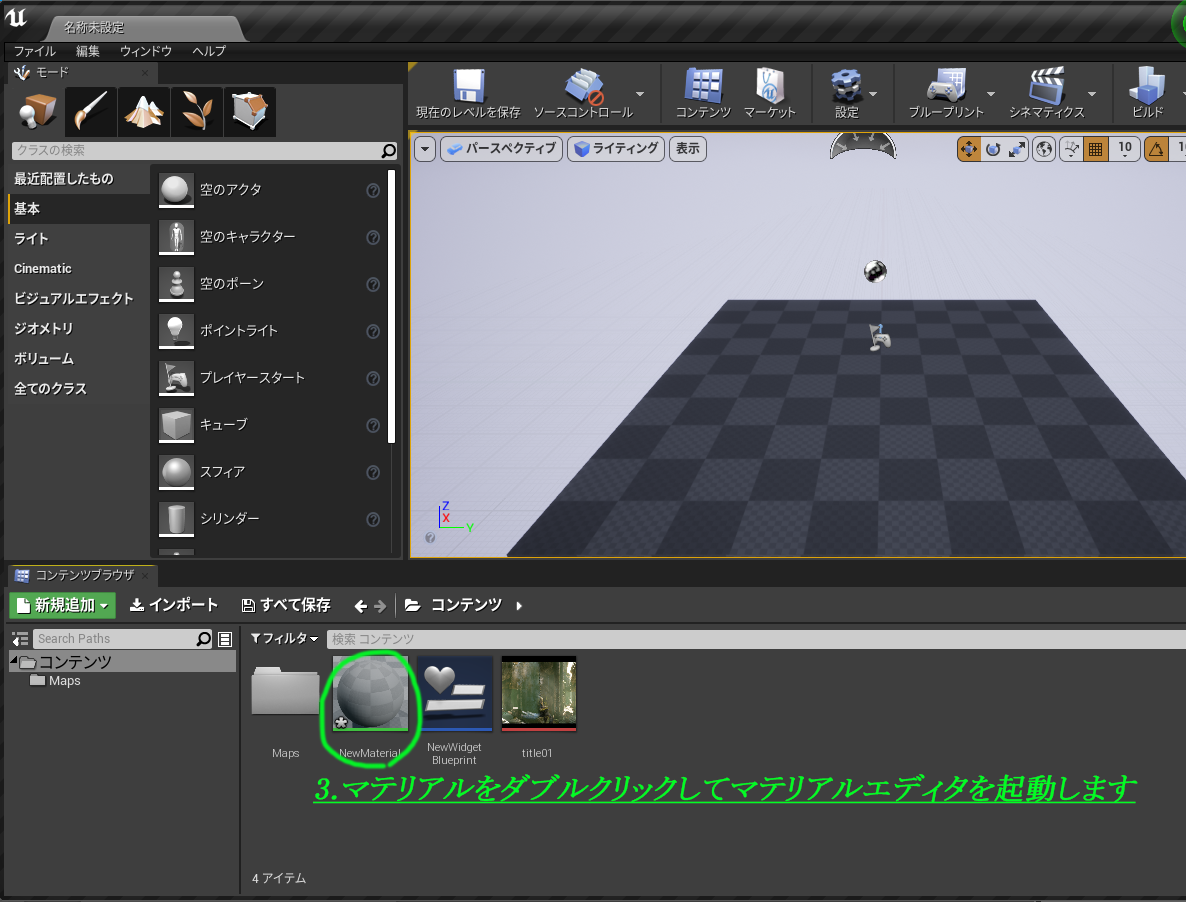
・マテリアルをダブルクリックしてマテリアルエディタを起動します。

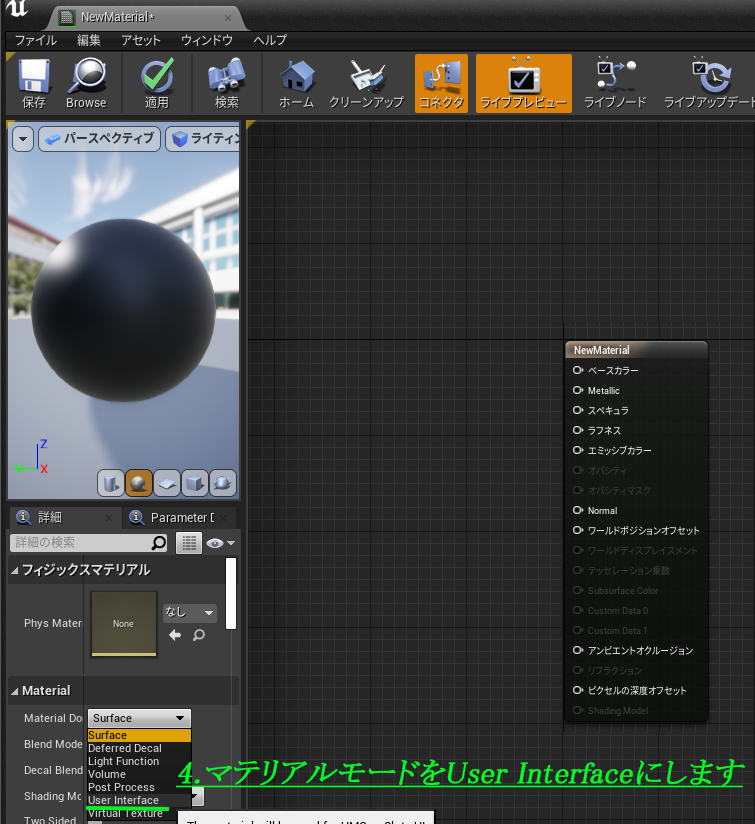
・マテリアルをUI専用のものに設定します。

・UVスクロールが可能なマテリアルを作成します(ちょっと難しいけど頑張って;)

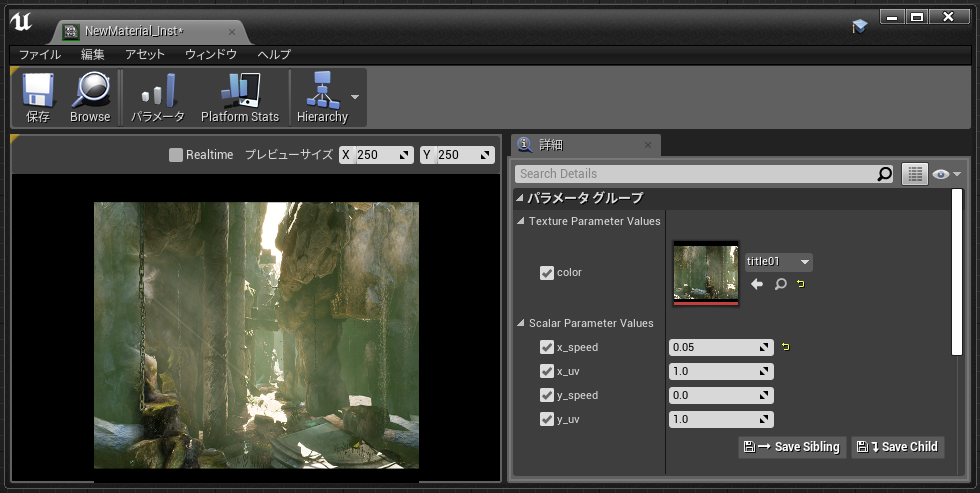
・作成したマテリアルからマテリアルインスタンスを作成し数値を入れます。

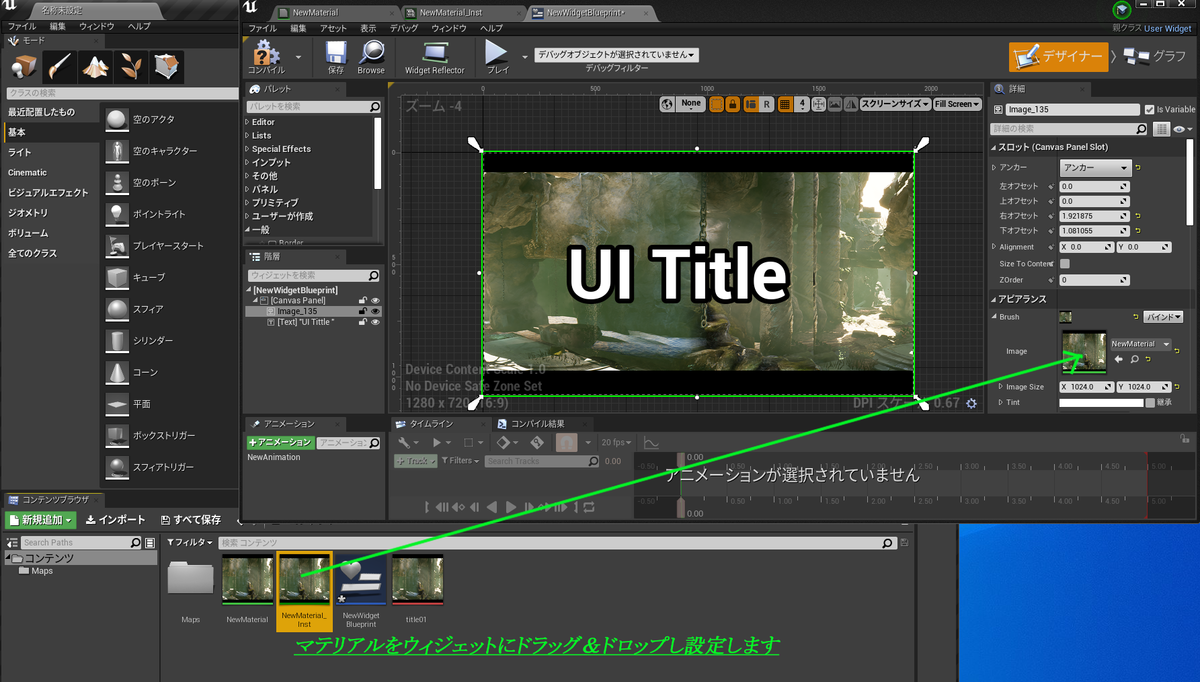
・ウィジェットにマテリアルインスタンスをセットします。

・再生すると、背景がスクロールするようになっていると思います。
マテリアルを理解できると複雑な表現が簡単にできるようになるので
是非覚えていきたいですね。
------------------------------------------------------------------------------------------
●次はUIで良く使用する、複数の素材を切り替えて使う用のマテリアルの紹介です。
下の画像のような素材を

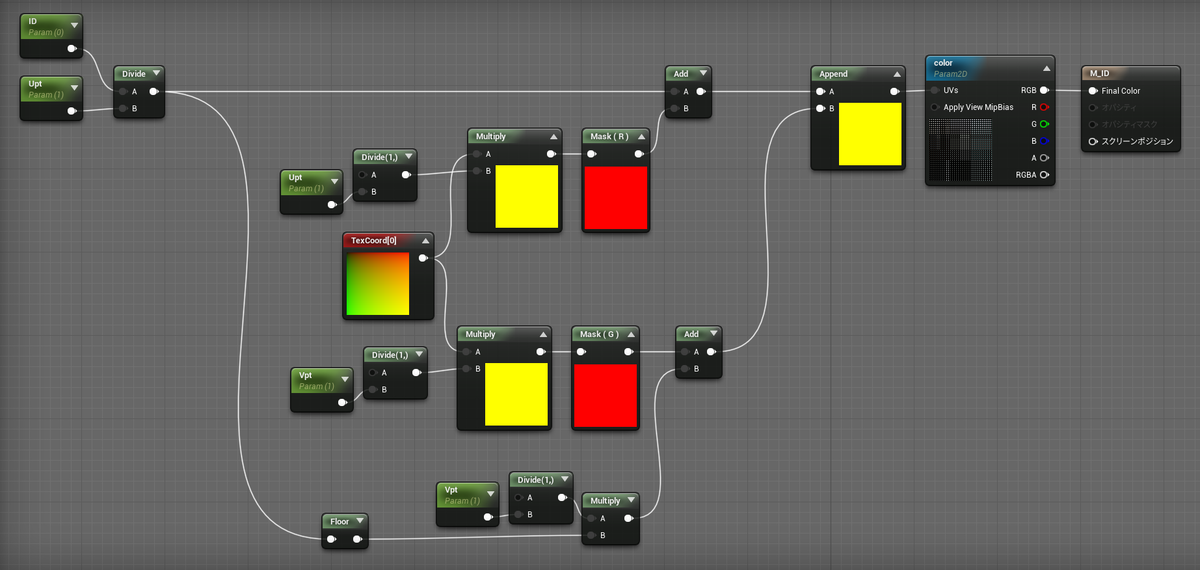
・こんな感じでマテリアルを組みます。

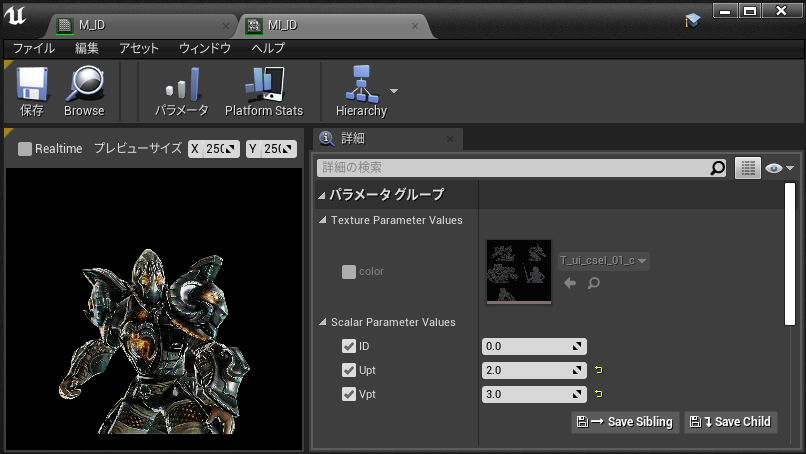
・インスタンス化して、マテリアルを開くと、
「Upt」(横の繰り返し数)「 Vpt」(縦の繰り返し数)があるので数値入力します。
「ID」のところに1、2、3と入れるたびにキャラクターの絵が切り替わります。

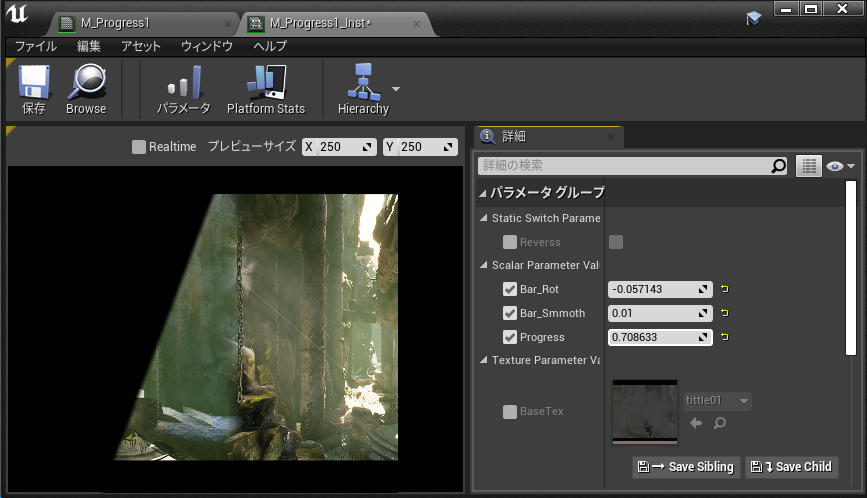
●HPバーなどを作成したいときなどにオススメなマテリアルの紹介
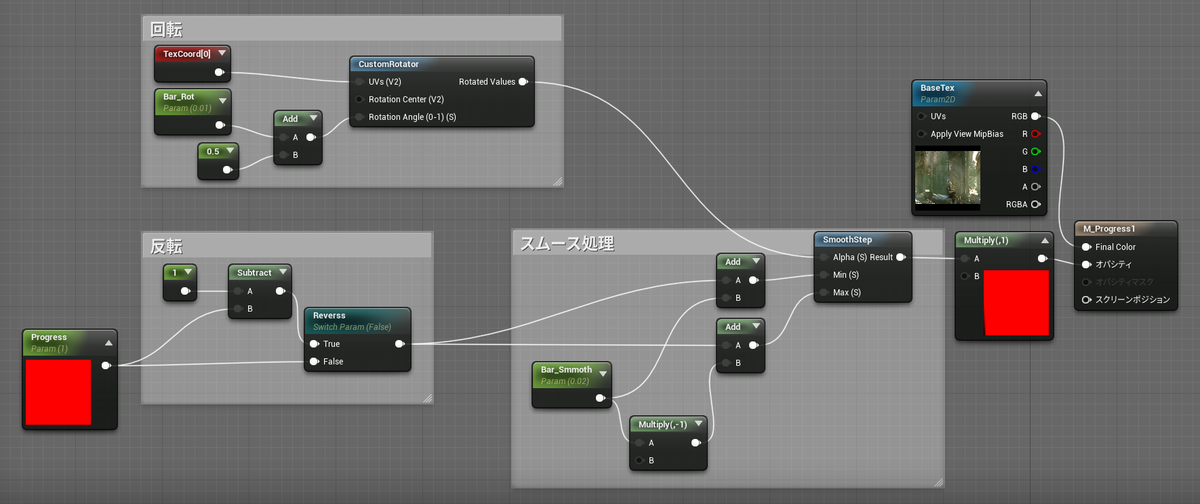
・下図のようにマテリアルを組みます

・インスタンス化して開くとこんな感じになります。
progressで画像の表示、非表示。
Bar_Rotで傾きを調整できます。
Bar_Smmothでぼかし具合の調整。
Reverssでゲージの増減を反転できます。

長文になりましたが、ここまで読んでくださった方には大変感謝です。
少しでもUE4ユーザーが増える手助けができたら嬉しいなと思っています。
■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■
⑥おまけ
・テクスチャは「4の倍数」の解像度で作成するように心がけましよう。
UE4では4の倍数でテクスチャを作成しないと、DXT1やBC7に
変換されないようです(設定しても変換されないので要注意)
・テクスチャフォーマットごとの違い
DXT1 :一番軽い。αチャンネル無し (RGBAの1/8の容量)
BC7 :DXT5よりグラデ綺麗。αチャンネルあり(RGBAの1/4の容量)
RGBA :無圧縮データ
※最近はBC7を使用するのが一般的でしょうか・・・。
DXT1やDXT5はグラデがちょっと壊れやすい気がします。
※今回のサンプルを作成するのに使用した画像

それではまたの機会に